Gulp: Епізод 2 - Нова надія
- 10 Жовтня 2016
- Eugene Shuliakivskyi
- Верстка
- 6560
У попередній статті ми отримали трохи теорії, тому зараз можна перейти до практики - напишемо наш перший таск.
В API gulp є лише 5 методів, все лаконічно і просто -
.src(globs[, options]) - приймає glob і повертає вхідний потік
.dest(path) - приймає шлях до файлу і повертає вихідний потік
.task(name[, deps], fn) - оголошує задачу
.run(tasks...[, cb]) - запускає задачу
.watch(glob [, opts], cb) - слідкує за змінами у файловій системі
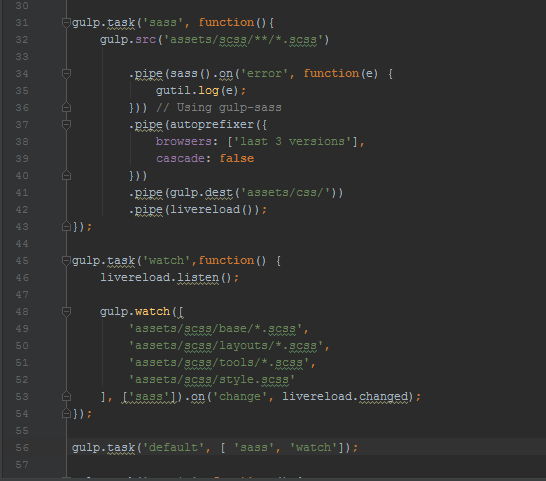
Отже, напишемо наш перший таск, який буде слідкувати за змінами .scss - файлів проекту, та при їх зміни компілювати їх у .css. Для початку, створимо порожній файл gulpfile.js, в якому буде записувати усі наші задачі

Створюємо таск ‘sass’ - в ньому через gulp.src вказуємо, які файли будуть компілюватися, формуємо з них потік. Запис виду gulp.src('assets/scss/**/*.scss') означає, що будуть компілюватися усі файли, які знаходяться в папці /assets/scss/ , запис /**/*.scss') значить що в цій папці будуть компілюватись усі файли .scss, що знаходяться як у папці /scss, так і у підпапках.

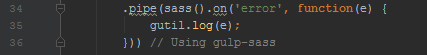
У цьому місці ми обробляємо помилки, які буде видавати компілятор SASS за допомогою плагіну gulp-util. З першого погляду це може здаватися не таким важливим, але якщо не перехоплювати помилки, які видає компілятор, то при їх виникненні gulp просто “відвалюється”, і тут вже залишається два виходи - вручну перезапускати gulp або підключати обробник. 
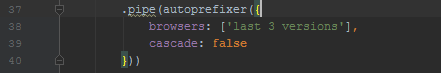
Далі обробляємо наш потік через autoprefixer - в місцях, де потрібно, до стилів дописуються спеціалізовані браузерні префікси, -moz, -webkit, та ін. В параметрах плагіну вказано, що плагін буде вважати актуальними 3 останні версії браузерів.
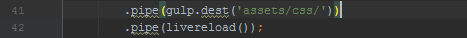
 Після цього повертаємо оброблений потік ( по суті, скомпільований і оброблений через autoprefixer .css - файл, записуємо його в папку /assets/css/ , та створюємо потік, по зміні якого буде спрацьовувати livereload.
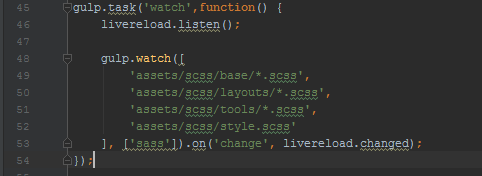
Після цього повертаємо оброблений потік ( по суті, скомпільований і оброблений через autoprefixer .css - файл, записуємо його в папку /assets/css/ , та створюємо потік, по зміні якого буде спрацьовувати livereload.  В цьому таску все набагато простіше - ми запускаємо сервер livereload, та починаємо слідкувати за файлами, що вказані в параметрах.
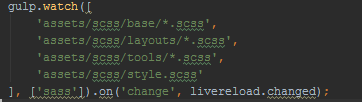
В цьому таску все набагато простіше - ми запускаємо сервер livereload, та починаємо слідкувати за файлами, що вказані в параметрах.
 Через кому в квадратних дужках вказаний таск ‘sass’ - по замовчуванню він буде запускатися кожного разу, коли відбуватиметься зміна в файлах, що спостерігаються. При їх зміни, при спрацюванні callback-у .on(‘change’) буде примусово даватися команда livereload-серверу на перезавантаження сторінки.
Через кому в квадратних дужках вказаний таск ‘sass’ - по замовчуванню він буде запускатися кожного разу, коли відбуватиметься зміна в файлах, що спостерігаються. При їх зміни, при спрацюванні callback-у .on(‘change’) буде примусово даватися команда livereload-серверу на перезавантаження сторінки.
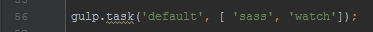
 І нарешті, ми реєструємо таск по замовчуванню - той, що виконається, якщо запустити gulp без вказання імені таску (наприклад, щоб запустити створений таск ‘sass’, треба виконати команду gulp + ‘ім’я таску’ → gulp sass). Щоб він сприймався gulp як таск по-замовчуванню, він має мати ім’я default.
І нарешті, ми реєструємо таск по замовчуванню - той, що виконається, якщо запустити gulp без вказання імені таску (наприклад, щоб запустити створений таск ‘sass’, треба виконати команду gulp + ‘ім’я таску’ → gulp sass). Щоб він сприймався gulp як таск по-замовчуванню, він має мати ім’я default.
Запис на скріншоті вище означає, що таск default викличе послідовно таски ‘sass’ та ‘watch’.
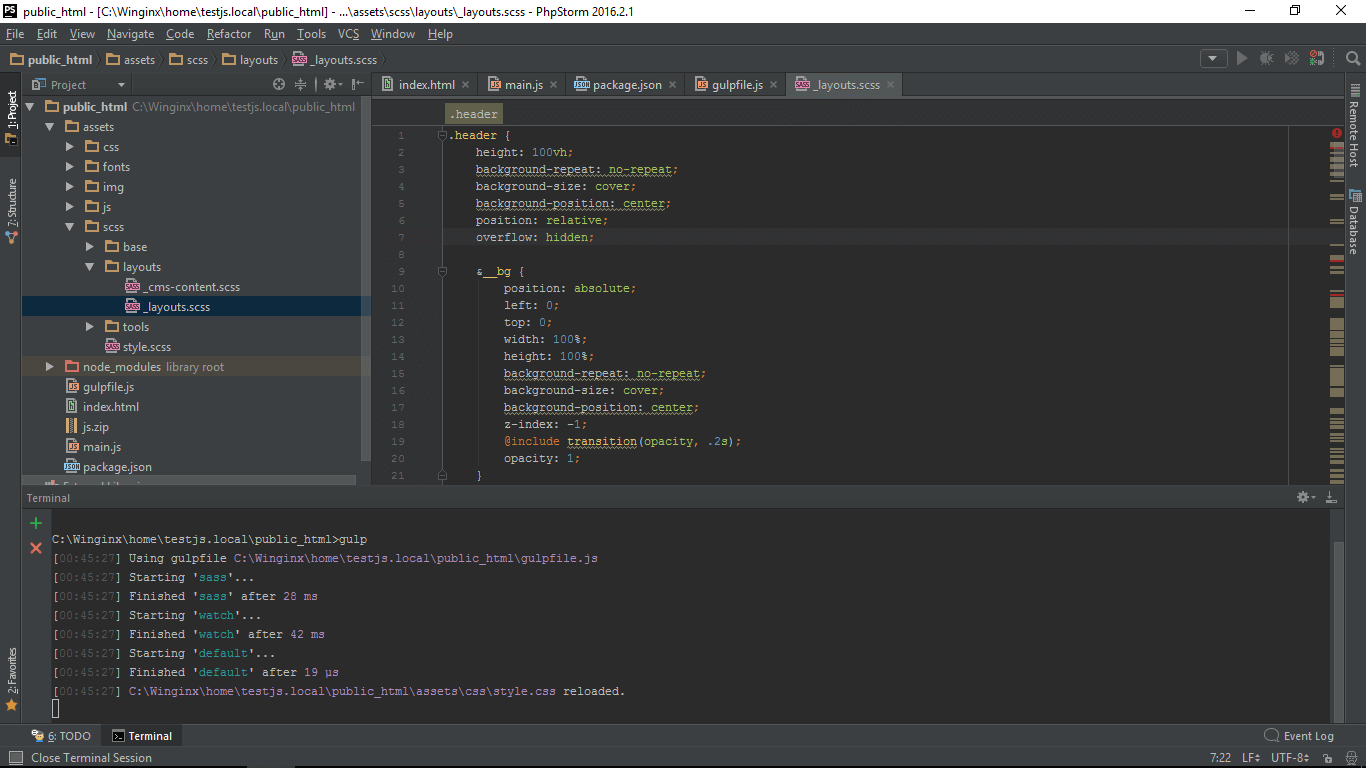
Отже, ми маємо створений gulpfile.js із налаштованими задачами компіляції SASS, перехоплення помилок, обробки через autoprefixer та автоматичного перезавантаження сторінки при зміні файлів. Відкриваємо термінал (alt + f12 в phpStorm) і запускаємо gulp!

Як бачимо, були запущені і успішно завершені усі задачі. Маємо тестову сторінку, такого виду - із встановленим і запущеним додатком для браузера livereload.

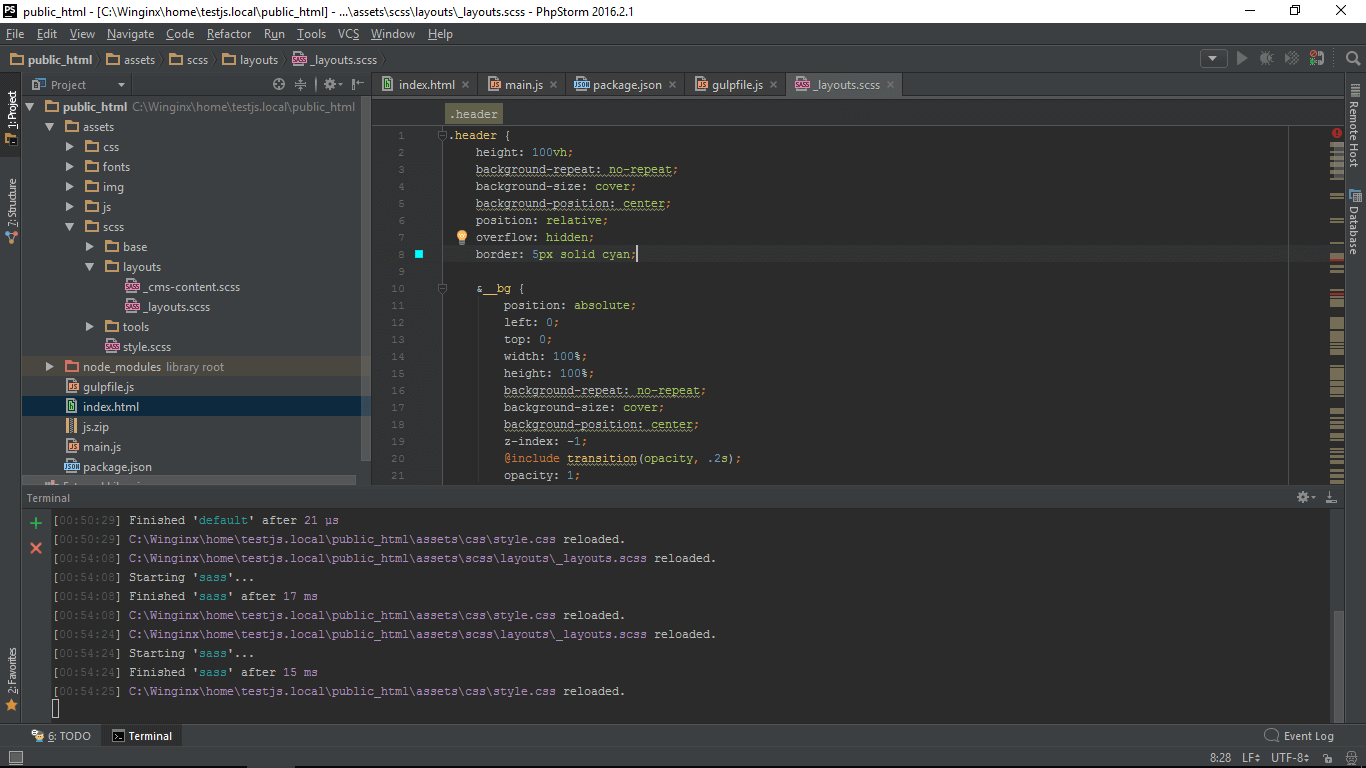
Змінимо щось у нашому layouts.scss та перевіримо результат: Додаємо красивий 5-піксельний бордер, тиснемо ctrl + S, відслідковувач спрацював, стиль оновився

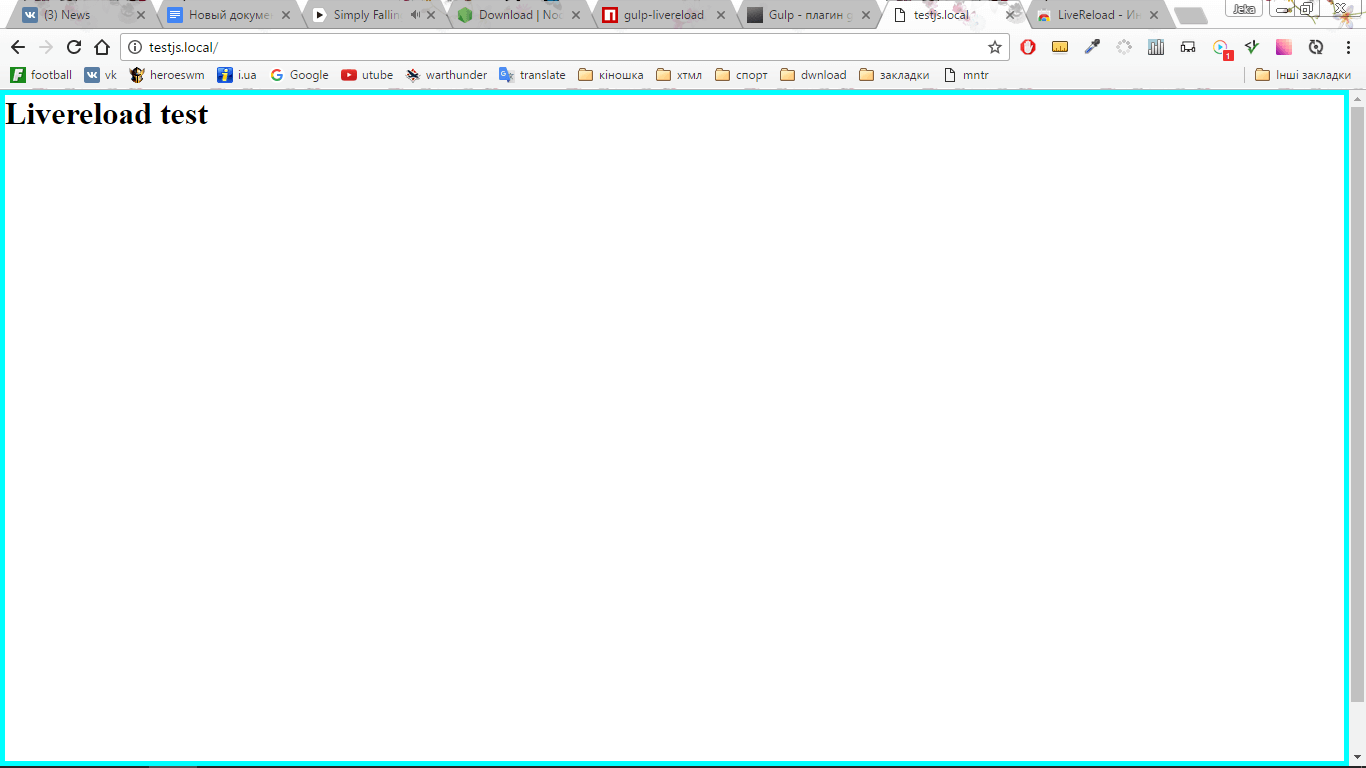
- повертаємось на нашу сторінку - не оновлюючи її, бачимо результат 
Таким чином, маємо працюючий Gulp, що слідкує за змінами та оновлює сторінку.
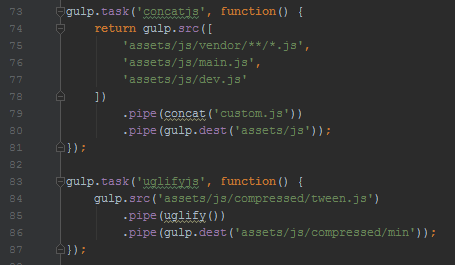
Поряд із тасками компіляції стилів, найчастіше вам будуть потрібні задачи конкатенації (склеювання) скриптів/стилів у один файл, їх мінімізація, а також перейменування. Для цього є наступні плагіни - gulp-uglify для стиснення скриптів, gulp-concat для склеювання скриптів і стилів, gulp-rename для перейменування файлів.
Самі задачі виглядають наступним чином - 
Нічого складного, формуємо потік із необхідних нам файлів, виконуємо конкатенацію/стиснення, зберігаємо результат в потрібний файл.
На сьогодні це все, у останній частині ми розглянемо питання швидкодії, а також особливості почергового виконання задач у gulp.