Вісім правил для створення чудового UX дизайну
- 30 Листопада 2016
- Yaroslav Zhmikhov
- Дизайн
- 13127
Що для Вас означає поняття «досвід користування» (UX)? Для мене це те, що користувач відчуває в процесі експлуатації продукту. Ці відчуття включають в себе емоції від побаченого, суб’єктивні переконання людини, уподобання та два найголовніші фактори – поведінку користувача та досягнення мети.
Існує безліч правил, яких необхідно дотримуватись проектуючи веб-сайт чи мобільний додаток. Цими правилами я і поділюсь з Вами.

Правило 1
Перше і найголовніше правило. Ніколи, ніколи і ще раз ніколи не змушуйте користувача вмикати мозок. Ваш UX має бути зрозумілий не тільки Вам як творцю, але й пересічному користувачеві. Наприклад, якщо у Вас є три пункти меню не «ховайте» їх в «бургер», особливо, якщо цільова аудиторія майбутнього сайту – це люди «бальзаківського» віку. Ще одина порада, якщо Ви робите посилання на дочірню сторінку сайту або на чужий ресурс, то підкреслюйте посилання; якщо це кнопка, то будь ласка, промалюйте стани кнопок. Те саме стосується й інпутів вводу. Верстаки – це особливі люди. Якщо цього чи іншого елементу інтерфейсу немає в макетах – вони попросту цього не зверстають.
Правило 2
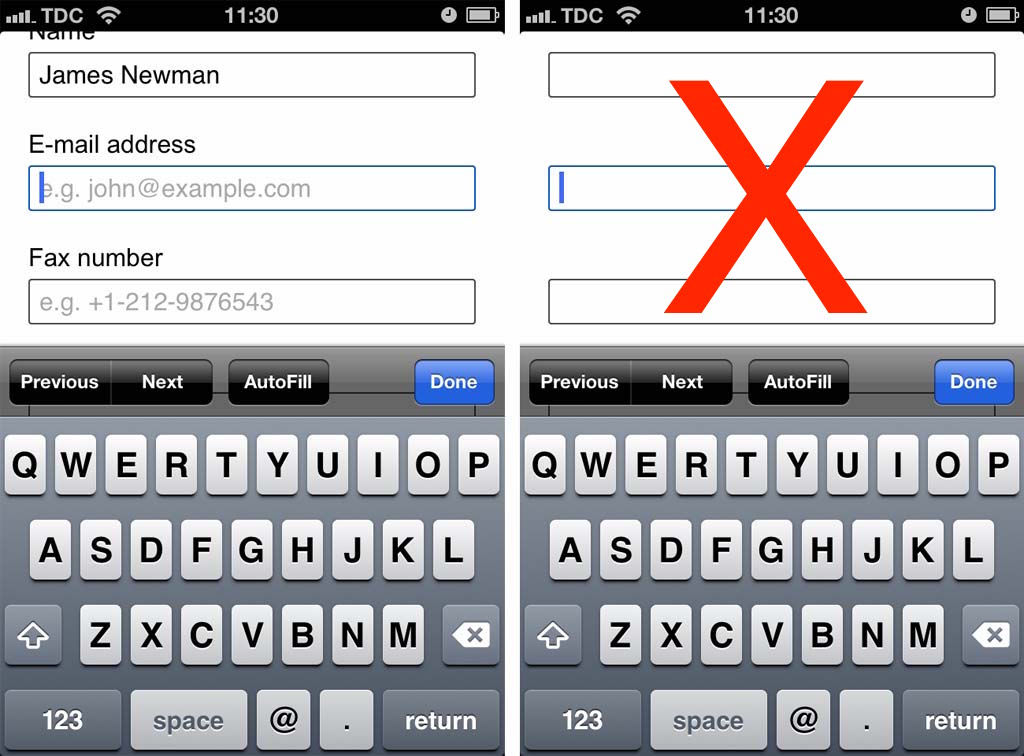
Форми для заповнення… скільки болю вони спричинили і простим користувачам, і мені. Людська сутність не любить робити зайву роботу, а тим паче заповнювати безліч полів. Інпут вводу тексту обов’язково має мати плейсхолдер, який при натисканні має зникнути. Крім того, не слід забувати про лейбл, який знаходиться над інпутом, та стани самого поля вводу: нормальний, активний, неактивний. Також, необхідно впроваджувати «живу» перевірку тексту. Наприклад, я вводжу свою електронну адресу без @, тоді після того, як я перейду на інший інпут, той, який з неправильною адресою, має підсвітитися іншим кольором (червоним).

Правило 3
Переглядаючи наші улюблені Behance, Dribbble чи Pinterest я помітив закономірність: що краща картинка, то гірший функціонал, юзабіліті та логіка там закладені, а інколи одні макети протирічать попереднім. Так до чого я веду? Не потрібно гнатись за трендами. Вони прийшли, побудуть і підуть, а Ваша робота залишиться в історії Інтернету.
Правило 4
А Ви бачили сайти, де скрол веде себе не так, як має бути? Такі дизайнери будуть горіти в особливому котлі, разом з недоверстаками =). Не раджу змінювати поведінку скролу, оскільки користувачі звикли до нормальної швидкості.
Правило 5
Стокові зображення. ОМГ… особливо це стосується фотографій із людьми. Такі фото, Made in Google Images, виглядають неживими, і таких зображень в Інтернеті є тисячі. Мені не рідко доводилося бачити за один день кілька сайтів з одним background. Не використовуйте стокові зображення. Це несерйозно.
Правило 6
Переходи між одним розділом та іншим не мають перевищувати три кліки. Це загальне правило, яке необхідно запам’ятати один раз на все життя.
 Правило 7
Правило 7
Використовуйте тематичні іконки. Запам’ятайте, текст без іконки може жити, а іконка без тексту – ні.
Правило 8
І останнє правило — люди не люблять читати великі масиви тексту, тому розподіляйте його рівномірно та логічно по всьому сайту.