Бло
г
- 30 Листопада 2016
- Yaroslav Zhmikhov
- Дизайн
Що для Вас означає поняття «досвід користування» (UX)? Для мене це те, що користувач відчуває в процесі експлуатації продукту. Ці відчуття включають в себе емоції від побаченого, суб’єктивні переконання людини, уподобання та два найголовніші фактори – поведінку користувача та досягнення мети.
Існує безліч правил, яких необхідно дотримуватись проектуючи веб-сайт чи мобільний додаток. Цими правилами я і поділюсь з Вами.

- 15 Листопада 2016
- Oleh Murha
- Дизайн
Ми часто зустрічаємо повідомлення в інтернеті і на мобільних пристроях. Спочатку передбачалося, що вони будуть сприяти гарному досвіду, і юзабіліті в цілому, але на практиці, якщо вони погано спроектовані, то можуть швидко почати дратувати.

- 16 Травня 2016
- Khrystia Novak
- Дизайн
- Верстка
Коли проект переходить до стадії тестування, багато клієнтів цікавиться, як самостійно перевірити адаптивність сайту.
Очевидно, що найнадійніший спосіб — спробувати покористуватися сайтом безпосередньо на потрібних пристроях. Саме так ми і тестуємо.
Але що робити, якщо у вашому розпорядженні всього 2-3 девайси?

- 27 Січня 2016
- Yulia Yakymova
- Дизайн
Як придумати круте лого: продовжуємо говорити про техніки, які можна використати.

- 17 Січня 2016
- Yulia Yakymova
- Дизайн
Немає єдиного підходу до створення логотипів. Проте існує великий вибір технік та стилів, якими може скористатися дизайнер, щоб згенерувати справді круте лого.
В цій статті я покажу приклади логотипів, що належать до різних категорій: по стилю, формі, глибині, кольорах, техніці виконання, використаних елементах тощо.

- 30 Квітня 2015
- Serhiy Lavrynenko
- Дизайн
- Менеджмент
Будь-який фрілансер або дизайнерська компанія, незалежно від свого напрямку (веб, графіка, архітектура, 3д-моделювання), рівня цін та професійності, рано чи пізно стикається з конфліктними клієнтами. Творчість взагалі дуже проблемна галузь, залежна від суб'єктивної думки. Тому особливо важливо подбати про захист своїх тилів та уникати проблемних зон у стосунках з клієнтами.

- 9 Квітня 2015
- Khrystia Novak
- Дизайн
Впродовж місяця нам трапляється чимало сайтів, які варті уваги з точки зору дизайну, інформаційної архітектури, інтерактивності тощо. Ми вирішили зібрати їх докупи і поділитися з вами — тиждень добігає кінця, тож є час пошукати натхнення. Сюди потрапили і звичайні сайти, і портфоліо, і лендінги. Деякі з них здобули відзнаки від Awwwards, CSS Design Awards тощо.
- 27 Березня 2015
- Khrystia Novak
- Дизайн

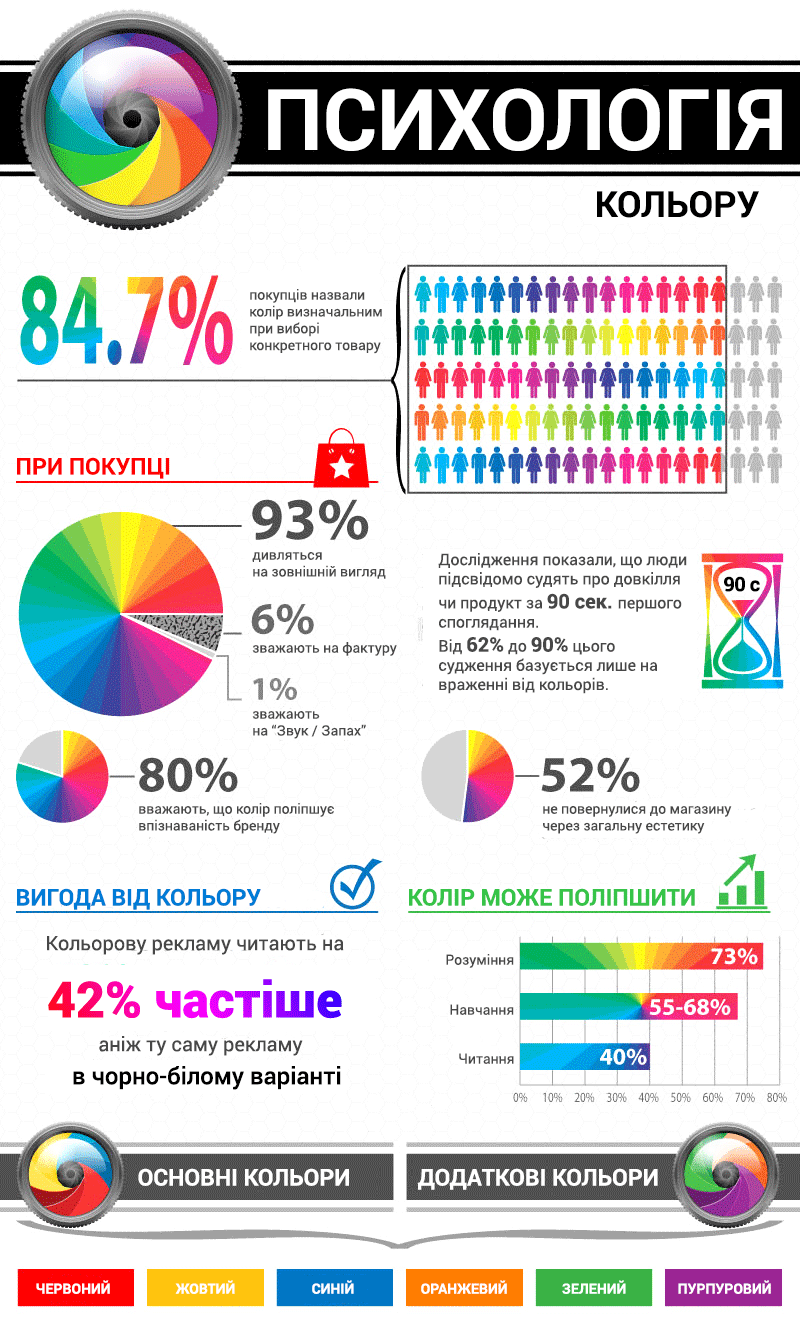
Раніше ми писали про сприйняття кольору. В продовження цієї теми пропонуємо вам переглянути непогану інфографіку, яку ми знайшли тут і тут. Звісно, деякі речі неначе сам Кеп писав, але, можливо, дещо для вас буде новим.

- 19 Березня 2015
- Khrystia Novak
- Дизайн
- Різне
В старих газетах мені найбільше подобається розглядати рекламні блоки — як на мене, це класне джерело для натхнення. От нещодавно я натрапила на кілька газет — «Діло», «Рада» та «Буковина».

- 12 Березня 2015
- Khrystia Novak
- Дизайн
Менеджерам, верстальникам та іншим звіряткам, що працюють у веб-студіях, рекламних агенціях тощо, а також замовникам їхніх послуг іноді доводиться оцінювати різноманітні дизайнерські рішення. Навіть якщо природа наділила вас почуттям прекрасного, ви напевне хоч раз, побачивши дизайн, що не зовсім відповідає вашим потребам, відчували себе, як той песик — розуміли, що щось не так, але сказати, в чому проблема, не могли.




