Створення ідеального сповіщення
- 15 Листопада 2016
- Oleh Murha
- Дизайн
- 8422
Ми часто зустрічаємо повідомлення в інтернеті і на мобільних пристроях. Спочатку передбачалося, що вони будуть сприяти гарному досвіду, і юзабіліті в цілому, але на практиці, якщо вони погано спроектовані, то можуть швидко почати дратувати.
Вони скрізь — від десктопних повідомлень до повідомлень, які ви можете вмикати й вимикати в мобільних додатках. Через те, що вони отримали широке поширення, їх дизайн легко сприймати як належне, що зазвичай призводить до незадовільного UX.
Так що ж робить дизайн повідомлень хорошим? Коли й де повинно з'являтися конкретне повідомлення?
Ненав'язливість
Існує тонка грань між повідомленнями, які допомагають користувачам своєчасними попередженнями і нагадуваннями, та повідомленнями, які стають на заваді між користувачем і додатком. Що б залишатися на стороні користувача, дизайнери повинні розуміти, де ця межа проходить.
Повідомлення завжди повинні бути максимально ненав'язливими. Вони не повинні заважати користувачеві, але водночас повинні виконувати свою функцію і нагадувати про те, що станеться щось важливе.

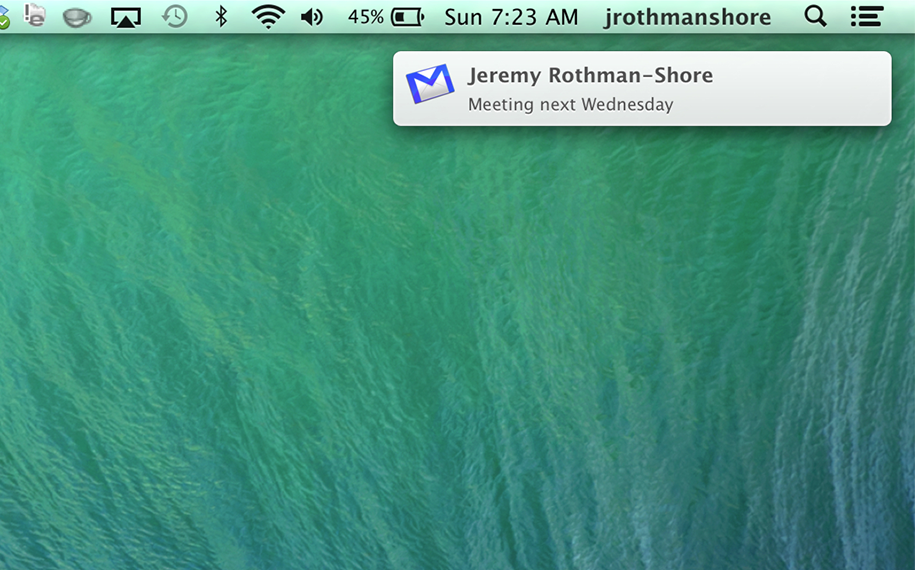
Простий приклад електронної пошти Mac OS, операційна система вирішує, яким чином буде повідомляти користувачу про новий лист. Якщо його не відкривати, йому доводиться знаходити спосіб привернути вашу увагу, водночас зберігаючи юзабіліті.
Коли надходить новий лист, то у верхньому правому кутку екрану спливає маленьке повідомлення. Попри свій розмір – воно помітне, тому що рух завжди кидається в очі, а невеликий розмір не заважає користувачу займатися своїми справами. Коротко кажучи, ці ненав'язливі повідомлення – чудові, тому що вони виконують свою мету, не захаращуючи UX.
Релевантність, заснована на розташуванні
Одна з відмінних рис чудового юзабіліті — показ повідомлень саме в потрібний момент. В наш час смартфони захаращені повідомленнями, але, на жаль, не всі вони створені з думкою про користувача.
Повідомлення, засновані на місцезнаходження хороші тим, що користувач отримує потрібні повідомлення в потрібних місцях. Якщо програма правильно зібрало інформацію про свого користувача, то воно повинно знати, що він любить, а що ні, і, отже, може видавати важливі повідомлення. Наприклад, коли мова йде про додатки для торгівлі, то одне з найулюбленіших занять людей – створення списків покупок. Це джерело інформації для адміністраторів програми, так, як вони бачать що важливо користувачеві, а що ні.
Релевантність, заснована на розташуванні, означає відправку оповіщення в той момент, коли користувач в змозі прийняти рішення по конкретній купівлі, тому що він географічно близько до магазину.
Повідомлення, які говорять про останні можливості
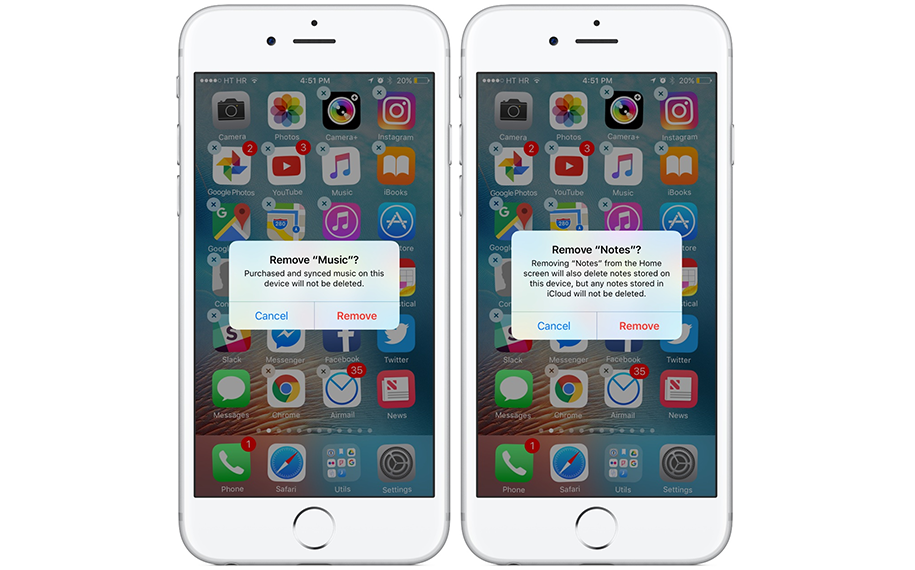
Немає нічого більш неприємного, ніж випадково видалити додаток. Це зазвичай знищує всю інформацію і дані, над якими ви працювали і збирали протягом довгого часу. Чи то додаток для соціальних мереж, чи хмарне сховище – втрата даних через випадкове натискання – дуже неприємна ситуація.
Якщо програма правильно зібрала інформацію про своїх користувачі, вона напевне знає симпатії та антипатії користувача
Саме тому повідомлення, які виступають в якості підтвердження повинні ясно говорити, що видаляється, перш ніж відбудеться видалення. Ці спливаючі вікна повинні мати наступні характеристики:
- бути досить великими, щоб заповнити всю ширину екрану, так, щоб користувачі не могли випадково пропустити;
- задавати короткий питання;
- використовувати просту мову, щоб дати зрозуміти яка дія розглядається;
- використовувати жирний заголовок, щоб привернути увагу користувача;
- повинні містити чітко позначені кнопки заклику до дії, з яскраво вираженим кольором.

Чисельні значення
Зазвичай нам простіше справлятися із завданням, якщо ми можемо щось обчислювати, оскільки це дозволяє нам проаналізувати, скільки зусиль і часу ми повинні в неї вкласти. Числа також допомагають нам визначити чи ми хочемо вирішувати цю задачу в даний момент.
Повідомлення, які містять цифри дозволяють нам більш ефективно управляти робочими процесами. Речі, які можна виміряти корисні для юзабіліті, тому що вони дозволяють нам приймати більш обгрунтовані рішення.
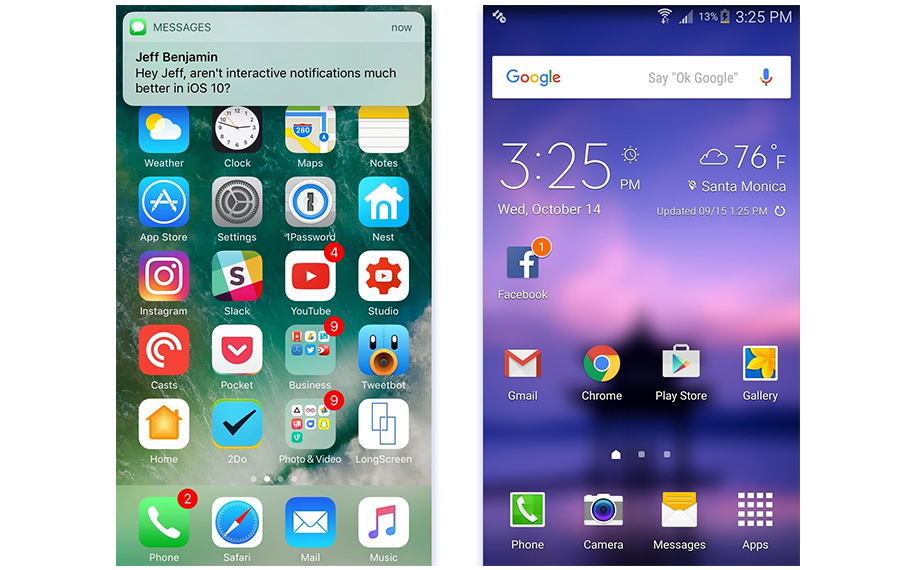
Коли ми бачимо вікно, попередження або просто іконку, яка говорить, що нам прийшло одне повідомлення, то ми більш імовірно його переглянемо, позаяк «1» означає малий обсяг роботи.
У той же час, якщо ми отримаємо попередження, яке повідомляє, що у нас є кілька повідомлень, ми швидше за все відкладемо їх на потім, поки не звільнимо для цього достатню кількість часу.

Google та Apple зазвичай використовують цифри, щоб інформувати вас про кількість не переглянутих повідомлень, тим самим показуючи, скільки роботи вам доведеться виконати, якщо ви вирішите їх переглянути. Це дає користувачам більше контролю над своїм часом.
Створюйте юзабіліті в першу чергу
Дизайнерам дуже просто, загрузнути в розробці повідомлень для розробки повідомлень. Здається, що майже кожен додаток горить від повідомленнь і попереджень.
Найголовніша робота дизайнера – це вирішити, яке повідомлення в кінцевому підсумку повинен побачити користувач. Коли повідомлення має прямий вплив на UX користувача, то його потрібно показати, в іншому випадку, його показувати не варто. Будьте любязні до ваших користувачі та не драйдуйте зайвий раз надокучливими сповіщеннями.



