Gulp: Епизод 2 - Новая надежда
- 10 Октября 2016
- Eugene Shuliakivskyi
- Верстка
- 6491
В предыдущей статье мы получили немного теории, поэтому сейчас можно перейти к практике - напишем наш первый таск.
В API gulp есть только 5 методов, все лаконично и просто -
.src(globs[, options]) принимает glob и возвращает входной поток
.dest(path) принимает путь к файлу и возвращает выходной поток
.task(name[, deps], fn) объявляет задачу
.run(tasks...[, cb]) запускает задачу
.watch(glob [, opts], cb) следит за изминениями в файловой системе
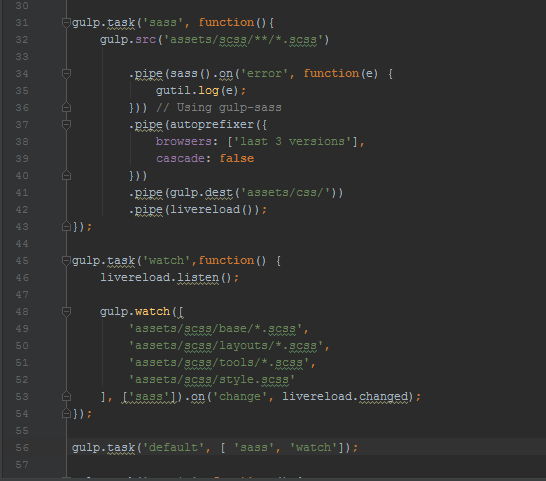
Итак, напишем наш первый таск, который будет следить за изменениями .scss - файлов проекта, и при их изменения компилировать их в .css. Для начала, создадим пустой файл gulpfile.js, в котором будет записывать все наши задачи.

Создаем таск "sass" - в нем через gulp.src указываем, какие файлы будут компилироваться, формируем из них поток. Запись вида gulp.src('assets/scss/**/*.scss') означает, что в папке будут компилироваться все файлы .scss, находящиеся как в папке / scss, так и в подпапках.

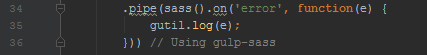
В этом месте мы обрабатываем ошибки, которые будет выдавать компилятор SASS с помощью плагина gulp-util. С первого взгляда это может показаться не таким важным, но если не перехватывать ошибки, которые выдает компилятор, то при их возникновении gulp просто "отваливается", и тут уже остается два выхода - вручную перезапускать gulp или подключать обработчик.

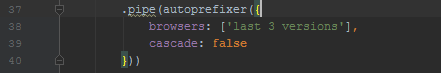
Далее обрабатываем наш поток через autoprefixer - в местах, где нужно, к стилям дописываются специализированные браузерные префиксы, -moz, -webkit и др. В параметрах плагина указано, что плагин будет считать актуальными 3 последние версии браузеров.

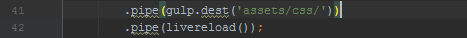
После этого возвращаем обработанный поток (по сути, скомпилирован и обработан через autoprefixer .css - файл, записываем его в папку / assets / css /, и создаем поток, по изменению которого будет срабатывать livereload.

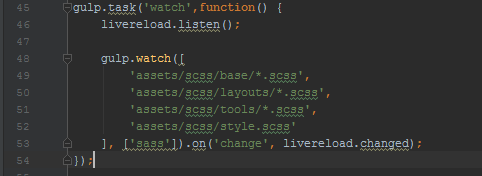
В этом таске все гораздо проще - мы запускаем сервер livereload, и начинаем следить за файлами, которые указаны в параметрах.
Через запятую в квадратных скобках указан таск "sass" - по умолчанию он будет запускаться каждый раз, когда будет происходить изменение в файлах, которые наблюдаются. При их изменения, при срабатывании callback-а .on(‘change’) будет принудительно даваться команда livereload-сервера на перезагрузки страницы.

И наконец, мы регистрируем таск по умолчанию - то, что исполнится, если запустить gulp без указания имени таскать (например, чтобы запустить созданный таск "sass", надо выполнить команду gulp + 'имя таскать "→ gulp sass). Чтобы он воспринимался gulp как таск по умолчанию, он должен иметь имя default.
Запись на скриншоте выше означает, что таск default вызовет последовательно таски "sass" и "watch".
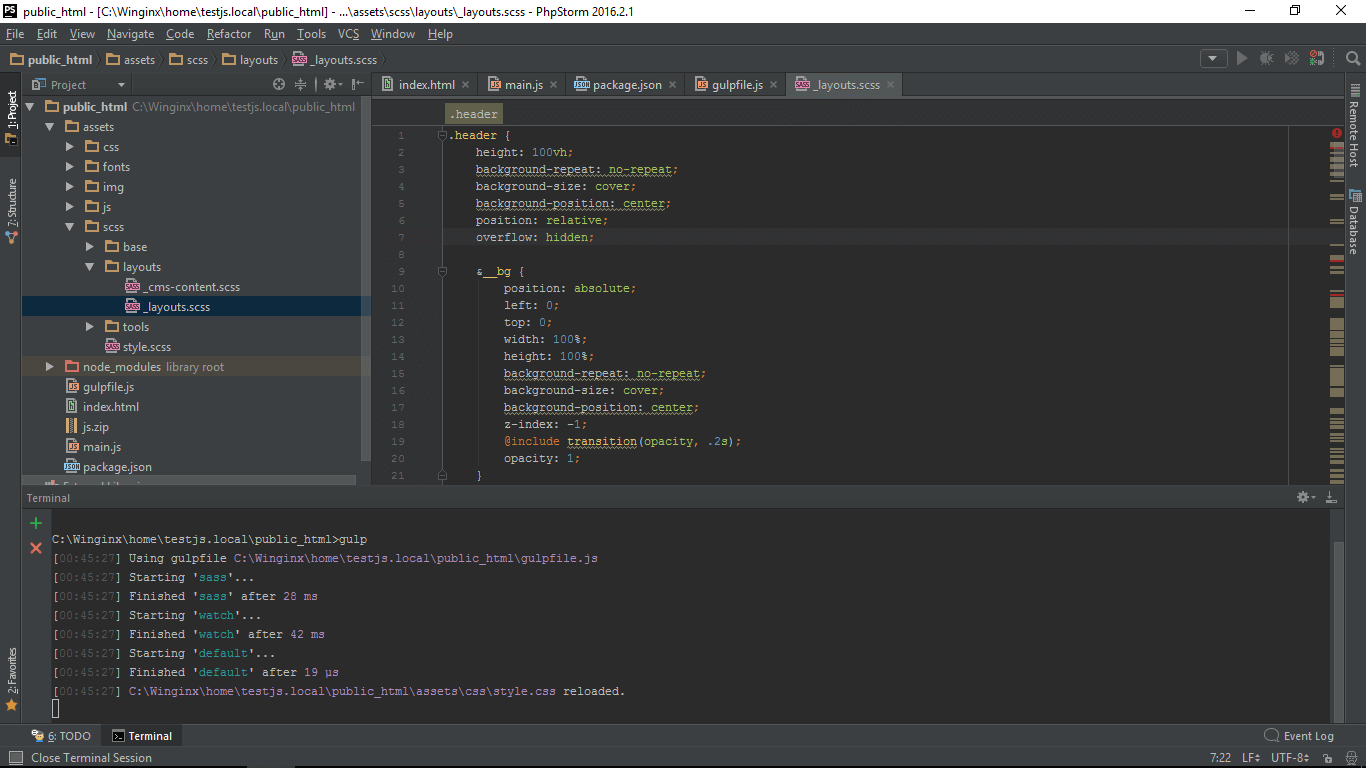
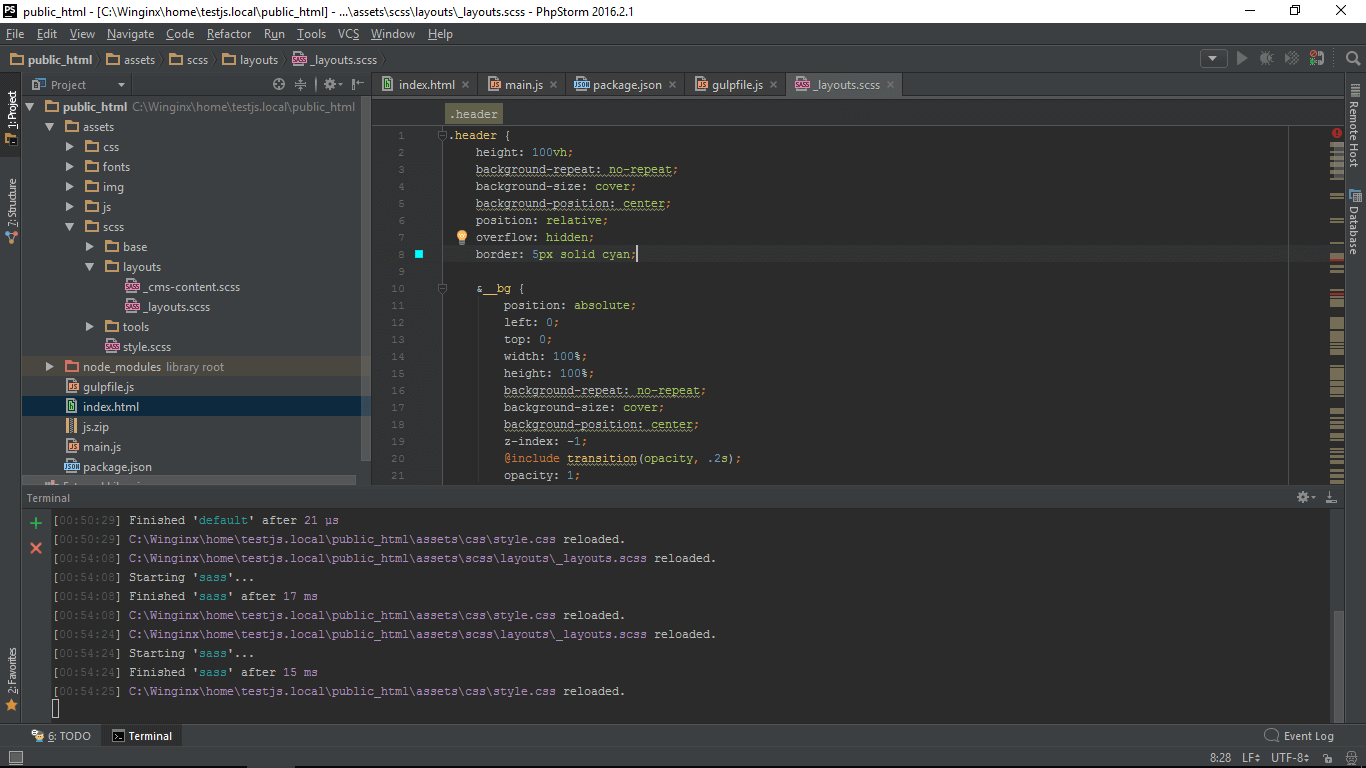
Итак, мы имеем создан gulpfile.js с настроенными задачами компиляции SASS, перехватом ошибок, обработкой через autoprefixer и автоматической перезагрузки страницы при изменении файлов. Открываем терминал (alt + f12 в phpStorm) и запускаем gulp!

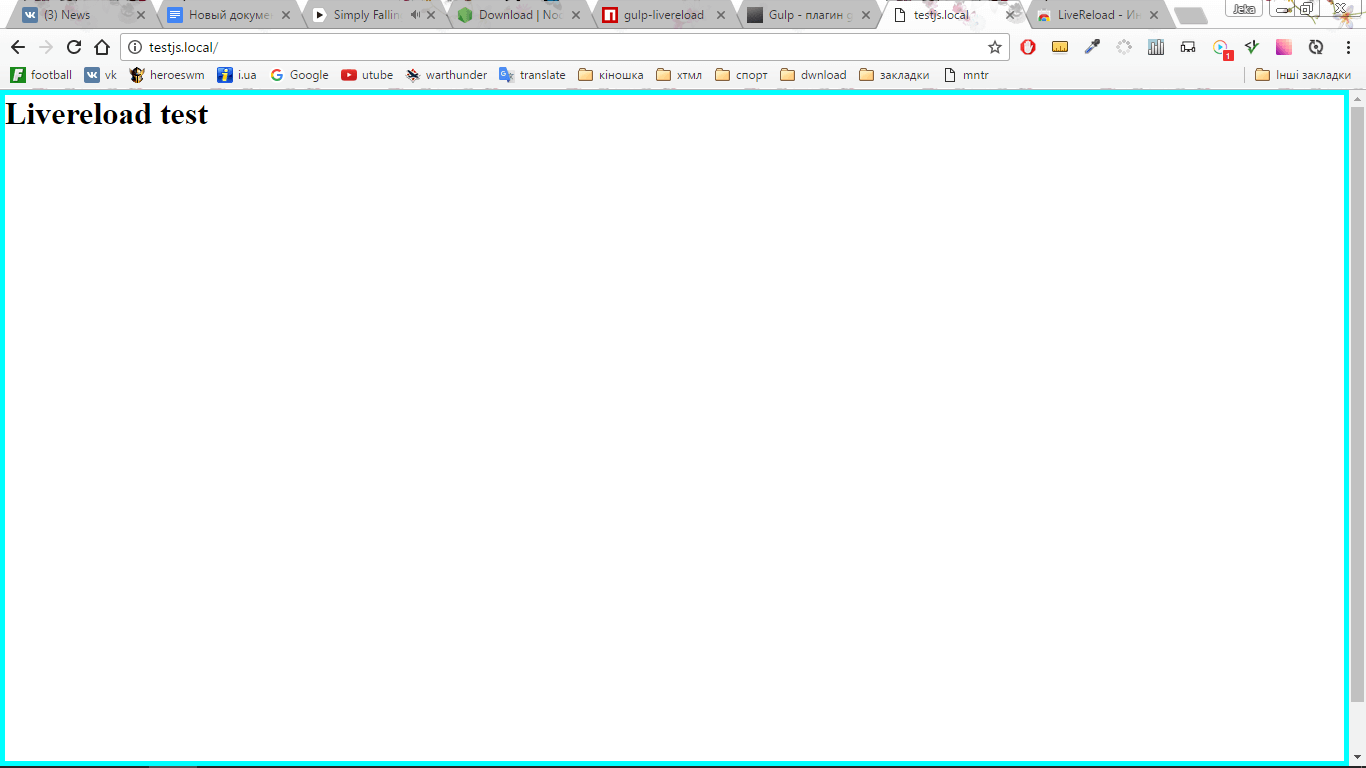
Как видим, были запущены и успешно завершены все задачи. Есть тестовую страницу, такого вида - с установленным и запущенным приложением для браузера livereload.

Изменим что-то в нашем layouts.scss и проверим результат: Добавляем красивый 5-пиксельный бордер, жмем ctrl + S, отслеживание ошибок сработало, стиль обновился

Возвращаемся на нашу страницу - не обновляя ее, видим результат.

Таким образом, имеем работающий Gulp, что следит за изменениями и обновляет страницу.
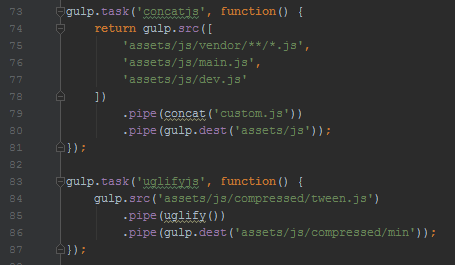
Наряду с тасками компиляции стилей, чаще всего вам нужны задачи конкатенации (склеивание) скриптов / стилей в один файл, их минимизация, а также переименования. Для этого есть следующие плагины - gulp-uglify для сжатия скриптов, gulp-concat для склеивания скриптов и стилей, gulp-rename для переименования файлов.
Сами задачи выглядят следующим образом:

Ничего сложного, формируем поток из необходимых нам файлов, выполняем конкатенацию / сжатия, сохраняем результат в нужный файл.
На сегодня это все, в последней части мы рассмотрим вопрос быстродействия, а также особенности последовательного выполнения задач в gulp.
* в качестве иллюстрации к статье использованы кадр из фильма "Звездные войны: Эпизод VI - Новая Надежда"



