Вертикальное и горизонтальное выравнивание блоков с помощью jQuery
- 13 Июня 2014
- Roman Baluk
- Верстка
- 6267
Порой при верстке веб-страниц верстальщики обращаются за помощью к jQuery, если возможностей css не хватает. Причин этому может быть много, одна из которых это банальная кроссбраузерность. Сегодня я расскажу вам о том как выравнивать блоки по ширине и высоте относительно своих родительских элементов.
Выравниваем блоки относительно своего отца
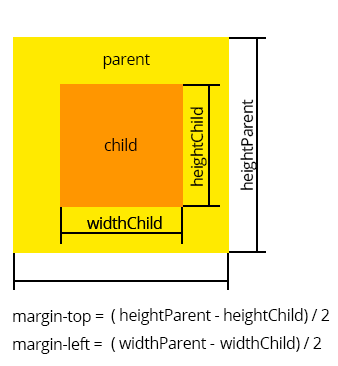
Представим, что нам нужно выровнять по вертикали и горизонтали блоки child (которые еще и могут быть все разных размеров), которые находятся в середине своих родительских блоков parent.

ПРИМЕР:
$(".child").each(function(){ //Указываем, что надо выравнивать блок child, и проходимся по всем child в цикле each
var heightChild = $(this).height(), // Определяем высоту child
widthChild = $(this).width(), // Ширина элемента child
heightParent = $(this).parent().height(), // Высота родительского элемента parent
widthParent = $(this).parent().width(); // Ширина родительского элемента parent
this.style.marginTop = (heightParent - heightChild) / 2 + "px"; // результат нашего матиматического уравнения margin который и подвигает наш блок child на необходимое расстояние
this.style.marginLeft = (widthParent - widthChild) / 2 + "px";
});
В результате у нас все изображения img выравняются по ширине и высоте своих родительских блоков parent



