Разница между width: auto и width: 100%
- 13 Июня 2014
- Roman Baluk
- Верстка
- 26314

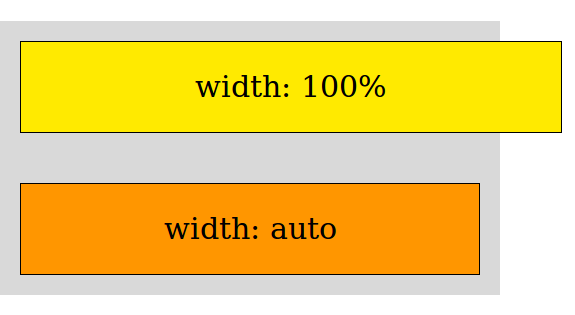
Не каждый верстальщик задумывался о разнице между width:auto и width:100%. Казалось бы, на первый взгляд, что тут думать: если элементу задать значение width:100%, то он займет всю ширину родительского блока, если же задать width:auto, то элемент растягивается на ширину своего внутреннего содержимого. Логично? Да. Верно? Не совсем!
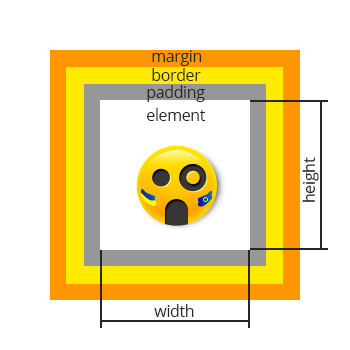
Давайте вспомним, из чего состоят блочные элементы сайта:

- element — сам элемент;
- padding — внутренний отступ;
- border — рамка вокруг элемента;
- margin — внешний отступ.
По умолчанию ширина (width) блочного элемента (element) определяется без учета padding и border.
Когда мы зададим блочному элементу код width:100%, наш элемент (element) растянется на всю ширину родительского блока, и не забывайте, что у блочных элементов присутствуют еще margin, padding и border. Поэтому, если они > 0, наш элемент вылезет (или растянет) свой родительский элемент (element + padding + border + margin > 100%)!
А вот когда задать width:auto, наш блочный элемент поместится внутри родительского элемента*, даже если в нем присутствуют margin, padding и border. Вот в этом как раз и заключается разница между width:auto и width:100%!
Поэтому, когда вы в следующий раз будете задавать width:100%, чтобы растянуть свой элемент на всю ширину родительского блока, задумайтесь, не использовать ли вам width:auto. Это сэкономит ваше время на мысли, почему элемент получается шире своего родительського блока!
*блочный элемент не должен содержать float, в противном случае его ширина при width:auto будет равна внутреннему содержанию.



