10 трендов веб-дизайна в 2015 году
- 12 Декабря 2014
- Olha Mzhviachni
- Дизайн
- 5057

2014 год подходит к концу... В то время как все нормальные люди решают, где им праздновать Новый год, веб-разработчики и дизайнеры думают над тем, каким будет дизайн 2015 года. Важное значение имеют нынешние тенденции, которые скорее всего станут еще более трендовыми в следующем году...
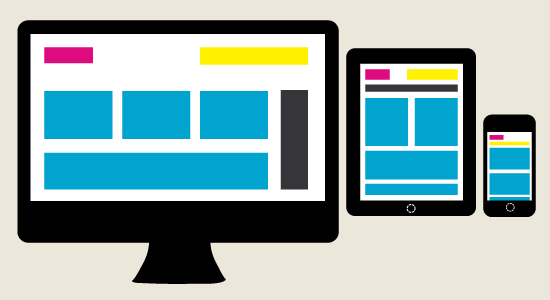
1. Responsive дизайн

Пока еще не закончился 2014 год, успейте замутить и себе что-то такое. Не пасите задних!
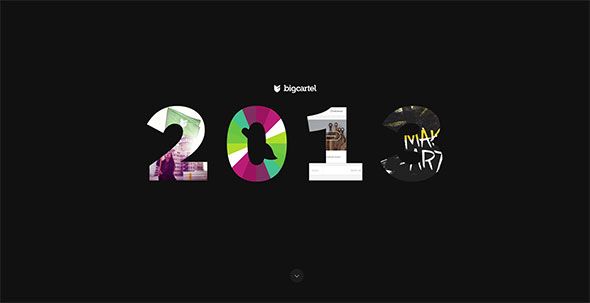
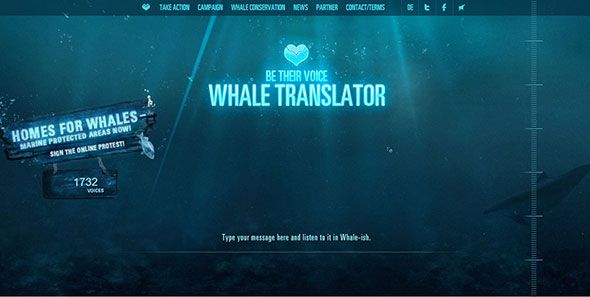
2. Большие, красивые и впечатляющие фоновые изображения

Огромные изображения были очень популярны в 2014. Ожидается, что их популярность будет расти и в следующем году. Качественные и привлекательные изображения оказывают мощное воздействие на пользователей, поэтому не тупите и по полной используйте этот прием.
3. Инфографика

Как говорили в одной рекламе - «Рафаэлло вместо тысячи слов»)). Инфографика приобретет еще большую популярность в 2015 году. Главное преимущество инфографики - это возможность сказать много с минимальной текстовой нагрузкой (так как рассматривать картинки значительно интереснее, чем читать тексты). Веб-графика является более привлекательной для пользователей, поэтому готовьтесь: клиенты просто будут требовать использовать ее на сайте.
4. Скрол

Прокрутка обеспечивает хорошую возможность улучшить юзер-экспириенс, поскольку считается, что лишние клики раздражают. Еще более впечатляющая фишка это параллакс прокрутка. Ходят слухи, что параллакс-эффект наделен магией и способен значительно повысить юзабилити вашего сайта. Поэтому смело экспериментируйте с параллаксом в следующем году.
5. Типографика

Вернемся немного в прошлое: сайты с поразительной типографикой были достаточно затратными и высоко бюджетными. Сегодня же мы имеем кучу недорогих инструментов, наборов и шрифтов, которые позволят творить чудеса. Поэтому ожидайте увидеть впечатляющую типографику в следующем году.
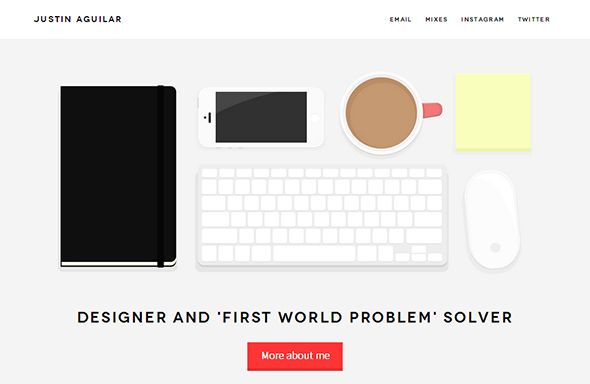
6. Плоский дизайн

Плоский дизайн совсем не собирается нас покидать, даже больше, сейчас он находится просто на гребне славы и в следующем году "флет" определенно не планирует сдавать позиции.
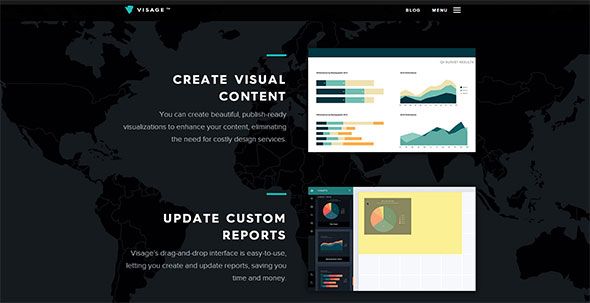
7. Визуализация данных

Забудьте про эти скучные статичные диаграммы, гистограммы и прочее - в следующем году дизайнеры будут пытаться сделать их привлекательными с помощью анимации.
8. Видео как бэкграунд

В 2014 году наблюдалась тенденция использования фоновых изображений для сайтов. В следующем году можно будет увидеть видео вместо статических изображений на главной странице многих сайтов. Эти видео расскажут историю о бренде или же просто будут тематическими и хорошенькими)).
9. Анимация

Увеличивается скорость интернетов, увеличивается качество экранов и улучшаются анимационные эффекты, поэтому, использовав правильную анимацию, можно будет значительно легче достичь целей сайта.
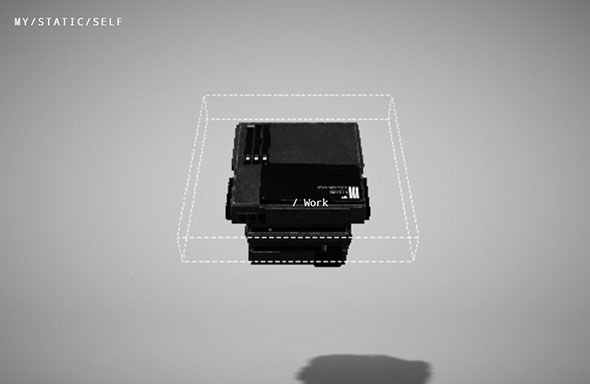
10. Использование 3D

Оценив постоянно растущие возможности интернета, дизайнеры и разработчики начинают использовать 3D-эффекты. Выглядит это впечатляюще и сомневаюсь, что в следующем году такую невероятную штуку забудут.
Таким образом, тенденции, которые были популярны в 2014 году, скорее всего, будут актуальны и в следующем году. Но это лишь тренды, поэтому творите, экспериментируйте и создавайте новые тенденции.



