Як перевірити адаптивність за допомогою браузера
- 16 Травня 2016
- Khrystia Novak
- Дизайн
- Верстка
- 9149
Коли проект переходить до стадії тестування, багато клієнтів цікавиться, як самостійно перевірити адаптивність сайту.
Очевидно, що найнадійніший спосіб — спробувати покористуватися сайтом безпосередньо на потрібних пристроях. Саме так ми і тестуємо.
Але що робити, якщо у вашому розпорядженні всього 2-3 девайси?
Все просто — зайти на сайт зі звичайного комп’ютера і використовувати браузер.
P. S. Але в жодному разі не отак — навмання змінюючи висоту та ширину вікна:

В межах цієї статті пропоную зосередити свою увагу на 2 браузерах — Google Chrome та Mozilla Firefox.
Google Chrome
1. Заходимо на потрібний сайт. Наприклад, на www.otakoyi.com
2. Переходимо в т. зв. консоль браузера.
Для цього виконуємо одну з 3 дій:
або Натискаємо на клавіатурі на клавішу F12 (не F+1+2, а саме F12 (всяке бувало...)

або Ctrl+Shift+I
або Заходимо в меню браузера, вибираємо “Інші інструменти” та “Інструменти розробника”:
.png)
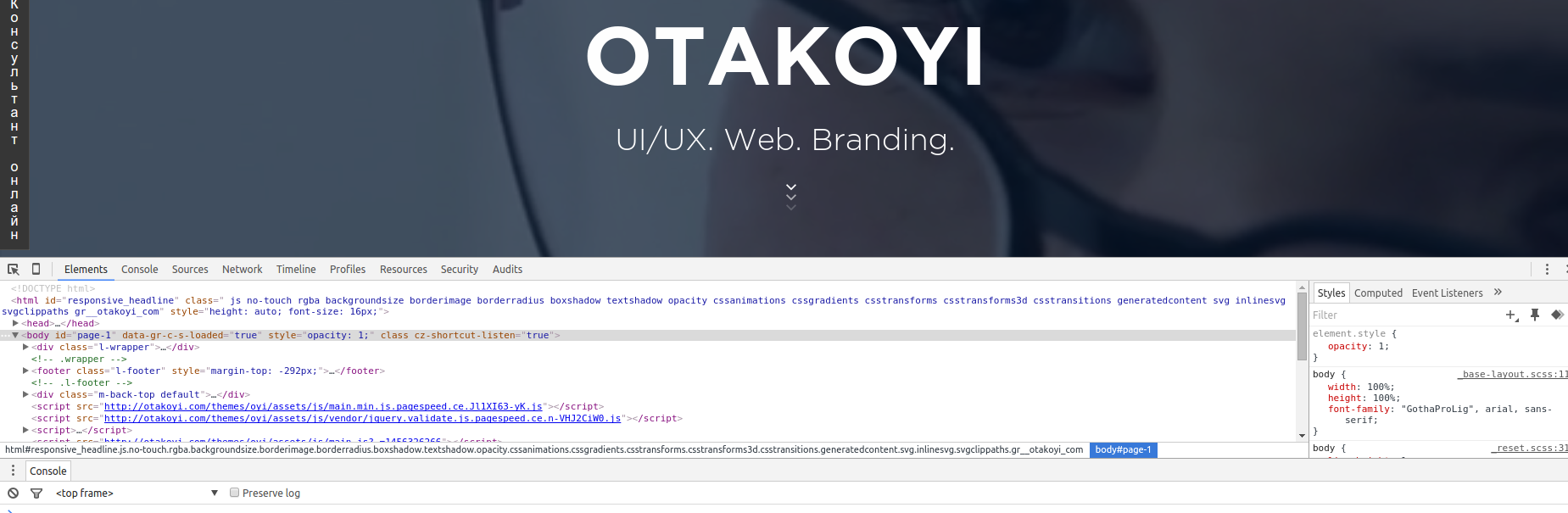
3. Перед нами в нижній частині екрану з’явиться ось така біда. Це і є консоль браузера:

4. В нижньому лівому куточку цієї панелі клікаємо на ооотакий значок мобільного пристрою:

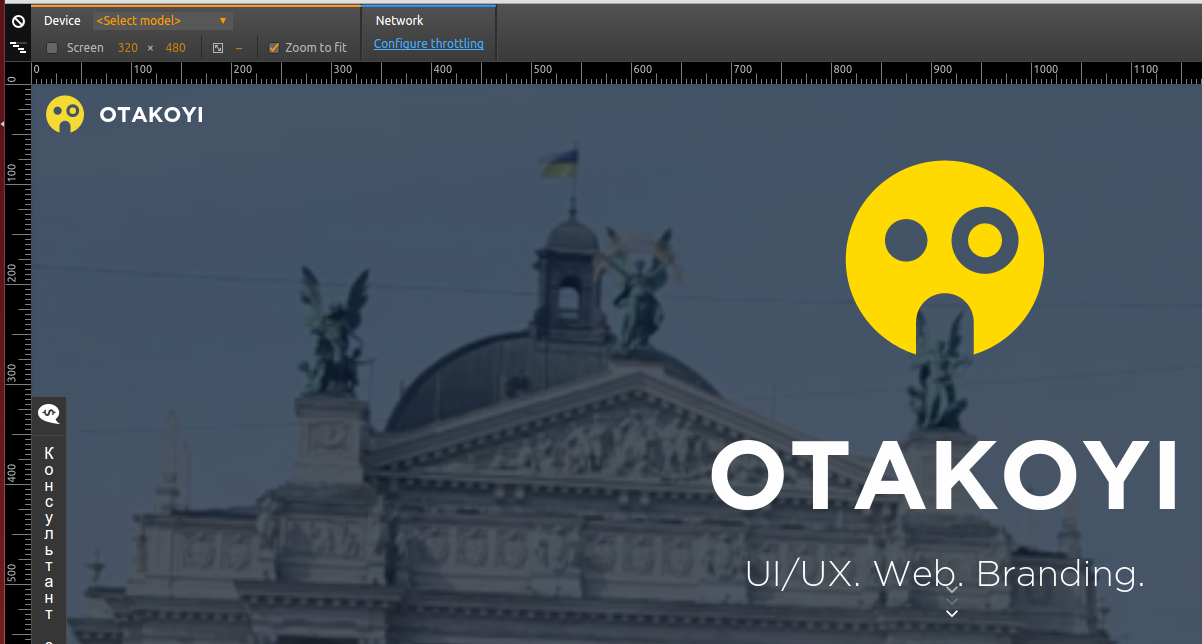
5. Перед вами з’явиться дивовижна панель з кількома опціями:

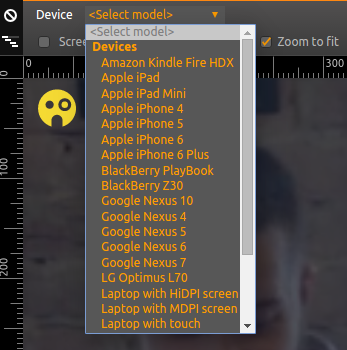
6. У блоці “Device”, а саме — полі “Select model” виберіть пристрій, який вас цікавить. Наприклад, візьмемо Apple iPhone 4.

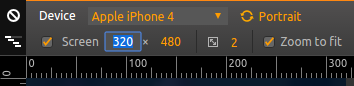
Що робити, якщо ви не знайшли потрібного пристрою в переліку? Все просто - вкажіть нижче параметри девайсу вручну (тут вони в пікселях):

7. Тепер не завадить оновити сторінку, натиснувши F5 або Ctrl+R (а ще краще — Ctrl+F5) на клавіатурі чи кнопку оновлення сторінки (що поруч із кнопками "вперед-назад") у вікні браузера:

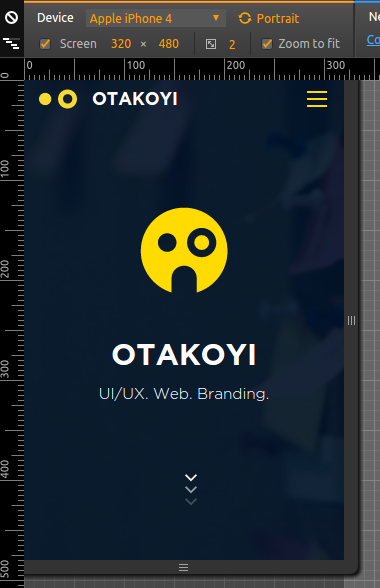
Вуаля! Тепер ви можете оцінити, як виглядатиме сайт при перегляді з вибраного пристрою, у нашому прикладі — Apple iPhone 4:

Mozilla Firefox
1. Заходимо на потрібний сайт. Я знову на www.otakoyi.com, куди ж іще :)
2. Переходимо в т. зв. консоль браузера. Для цього виконуємо одну з 2 дій:
або Натискаємо Ctrl+Shift+M
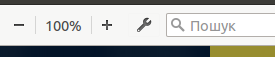
або Клікаємо на значок “Гайковий ключ” (поруч із кнопками для зміни масштабу та рядком “Пошук”) у вікні браузера:

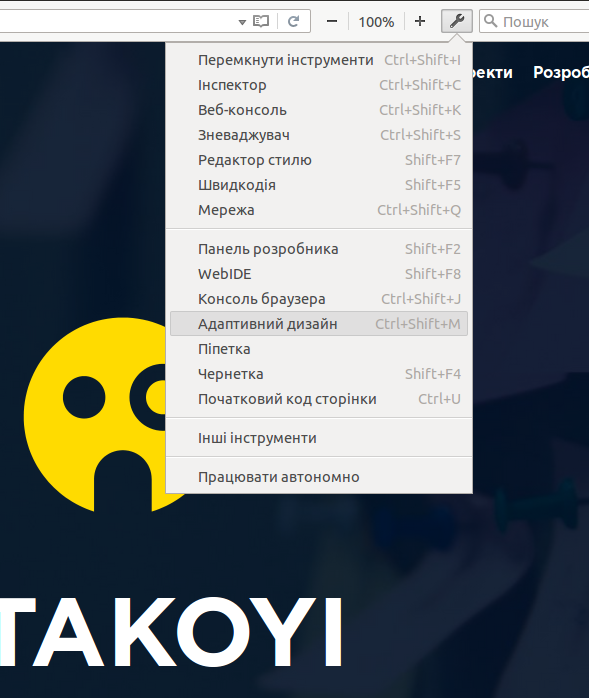
3. У списку, що випаде, вибираємо “Адаптивний дизайн”:

4. Тепер не завадить оновити сторінку (як це робити — вказано вище).
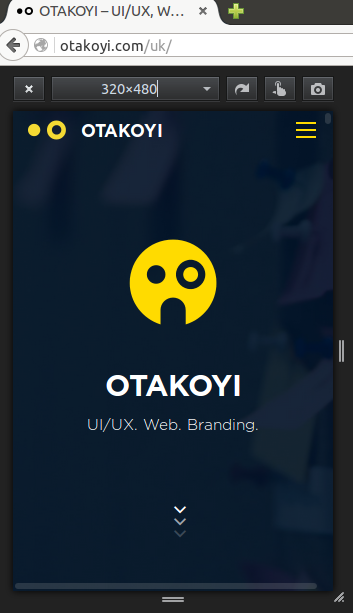
5. Вітаю! Тепер перед вами панель, що дозволяє вибрати зі списку параметри пристрою, із якого ви хочете переглянути сайт, або ж вказати параметри власного пристрою:

Сподіваюся, вам цей матеріал пригодився, і ви прокачали свій скіл у поверховому тестуванні адаптивності сайту.
Якщо з'явилися питання — залишайте їх в коментарях. Ми охоче вам відповімо :) Або ні.



