Вертикальне та горизонтальне вирівнювання блоків з допомогою jQuery
- 13 Червня 2014
- Roman Baluk
- Верстка
- 6236
Деколи, при верстці веб сторінок верстальники звертаються за допомогою до jQuery, якщо можливостей css не хватає. Причин цьому може бути багато, одна з яких це банально кросбраузерність. Согодні я розкажу Вам про те як вирівнювати блоки по ширині та висоті відносно своїх батьківських елементів.
Вирівнюємо блоки відносно свого батька
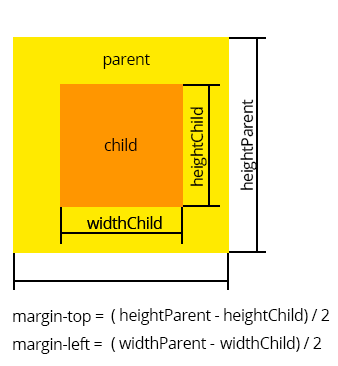
Уявімо що нам треба вирівняти по вертикалі та горизонталі блоки child (які ще й можуть бути всі різних розмірів), які знаходяться в середині своїх батьківських блоків parent.

ПРИКЛАД:
$(".child").each(function(){ //Вказуємо, що вирівнювати треба блок child, і проходимся по всіх child в циклі each
var heightChild = $(this).height(), // Визначаємо вистоту child
widthChild = $(this).width(), // Ширина елемента child
heightParent = $(this).parent().height(), // Висота батьківського елемента parent
widthParent = $(this).parent().width(); // Ширина батьківського елемента parent
this.style.marginTop = (heightParent - heightChild) / 2 + "px"; // рузультат нашого матиматичного рівняння є margin який і посуває наш блок child на необхідні відстань
this.style.marginLeft = (widthParent - widthChild) / 2 + "px";
});
В результаті у нас всі зображення img вирівняються по ширині та висоті своїх батьківських блоків parent



