Серія уроків по SASS (SCSS) + phpStorm. Урок 1 - встановлюємо sass
- 26 Грудня 2014
- Roman Baluk
- Верстка
- 17459

Це перша стаття із серії уроків по чудовому інструменту для верстки сайтів - SASS. SASS - це препроцесор css, тобто програма, яка виконує попередню обробку даних. Якщо простіше - це інструмент, який автоматизує написання коду CSS.
В даному уроці я хочу показати Вам, як встановлювати SASS.
Windows
- Встановлюємо Ruby, для цього переходимо по посиланню http://rubyinstaller.org/ і завантажуємо найсвіжішу версію (на даний час це Ruby 2.2.0). Після чого встановлюємо його як звичайну програму Windows. Відмічаємо всі галочки при інсталяції.
- Наступний крок: встановлюємо сам SASS (SCSS). Для цього відкриваємо консоль (тиснемо клавіші Win+R і у вводимо cmd). В консолі вставляємо
gem install sass
Чекаємо, поки відбудеться інсталяція. Щоб перевірити, чи правильно все встановилося, пишемо в консолі sass -v, якщо все нормально, то ми побачимо версія SASS. Також відразу можна поставити компас (стаття про SASS та COMPASS обов'язково буде =) ), пишемо в консолі gem install compass. От і все - SASS встановлено.
Ubuntu
- Відкриваємо консоль та прописуємо:
sudo apt-get update sudo apt-get install ruby-full - Встановлюємо sass
sudo gem install sass - Встановлюємо compass
sudo gem install compass
Тепер відкриваємо phpShtorm і у своєму проекті створюєм файл з розширенням scss, наприклад, style.scss. Після чого phpShtorm сам покаже повідомлення "File Watchers" - тиснемо по ньомую. Ось і все: scss встановлено та підключено.
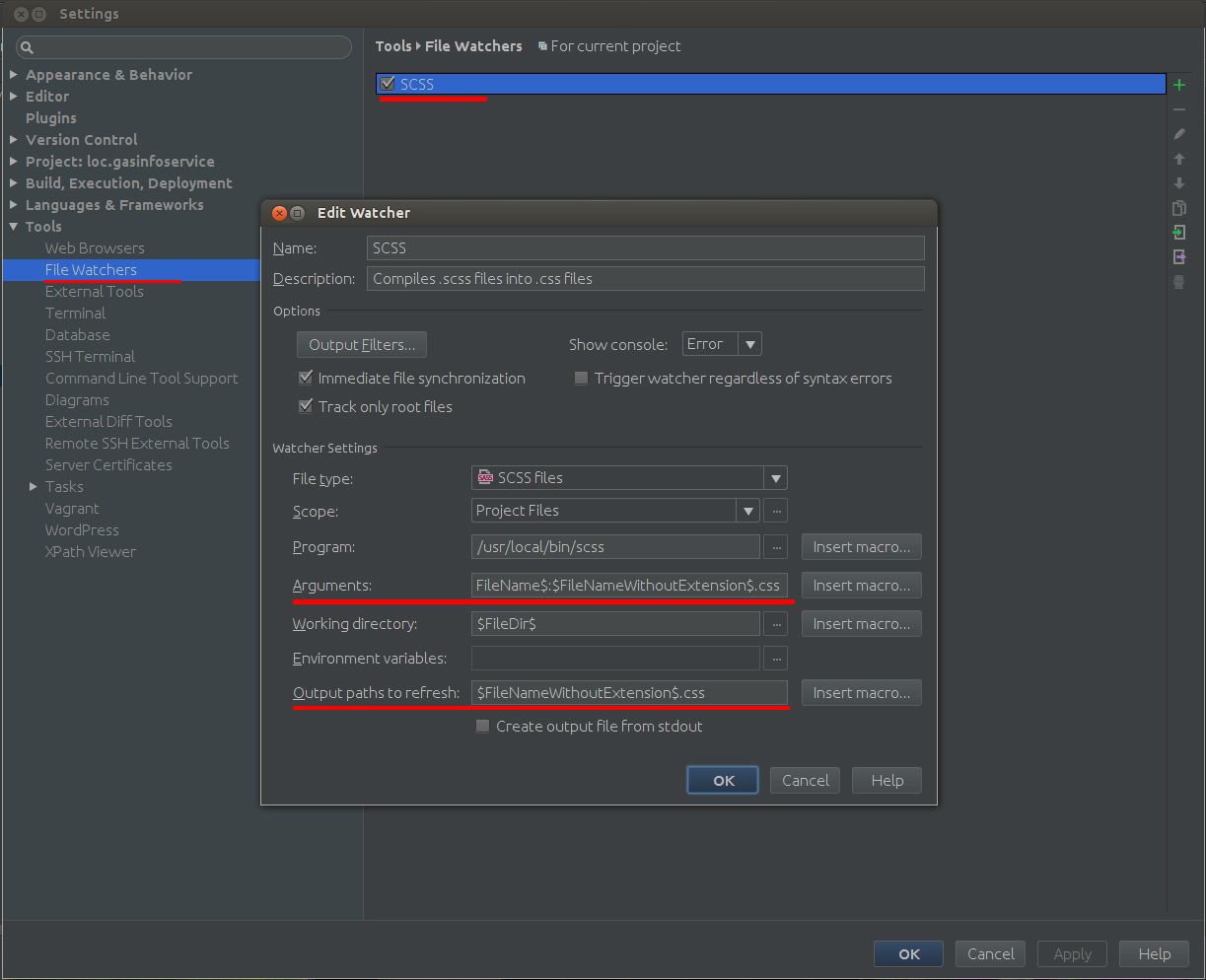
Зверніть увагу, що по замовчуванню css код компілюється в тій же папці де лежить Ваш scss файл. Щоб розділити по різним папкам (з відповідними назвами) ваші css та scss файли треба зайти в налаштування phpShtorm ("File->Settings->File Watchers") і змінити налаштування. Для цього в полі Arguments вписуємо:
--no-cache --update $FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css
де $FileParentDir$/css/ - є шлях до папки з css. Також в полі Output paths to refresh пишемо:
$FileParentDir$/css/$FileNameWithoutExtension$.css