Розробка інтернет-магазину: як зробити оформлення замовлення безболісним
- 2 Лютого 2015
- Olha Mzhviachni
- Дизайн
- 5125

Впродовж останніх декількох місяців мені довелось займатися проектуванням доволі великої кількості інтернет-магазинів. В процесі назбиралось дуже багато цікавої інформації, і от настав час поділитися з вами деякими спостереженнями. Впевнена, що ця стаття буде корисною як для дизайнерів, так і для замовників.
Основне, що варто сказати замовникам: «Почніть довіряти дизайнерам! Повірте, вони знають, що роблять!». Людина, яка розробляє інтернет-магазин, продумує всі нюанси і старається зробити користування сайтом і процес купівлі товару приємним та зручним для користувача. Але трапляються замовники, які намагаються вигадати велосипед, і в результаті виходить річ, якою просто неможливо користуватись.
Тепер слово для дизайнерів. Не робіть усіляку фігню! Результат вашої роботи повинен приносити задоволення, гармонію і дзен в життя користувачів.
Ліричний відступ закінчився, тож тепер розглянемо процес купівлі на сайті та як зробити його безболісним для юзера. В цій статті я зібрала 11 пунктів, на які слід звернути увагу при проектуванні інтернет-магазину.
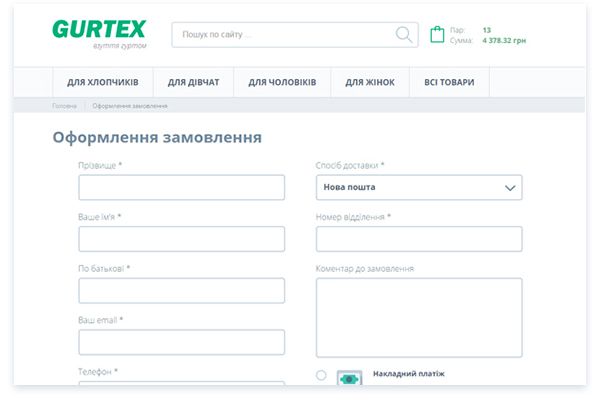
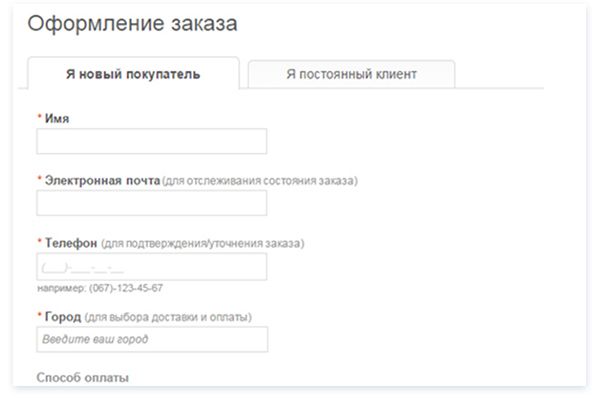
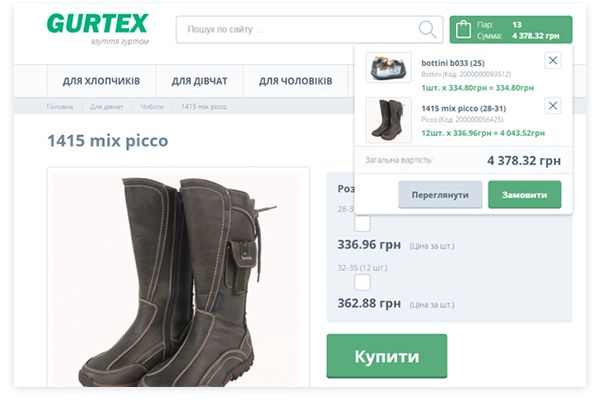
1. Менше полів для заповнення! Це вже всі мали б знати, але де ж там. Будьмо чесними – ніхто не хоче заповнювати кілометрові форми. Збирайте інформацію, яка справді потрібна для здійснення покупки, скажімо, номер телефону, електронна пошта і т. д. Якщо необхідно дізнатися про покупців дещо більше (зазвичай це потрібно в маркетингових цілях), робіть поля для такої інформації необов’язковими для заповнення. Як правило, це такі дані як стать, вік тощо. Можливо, якщо в користувача буде час, він змилосердиться над вами та люб’язно їх заповнить.

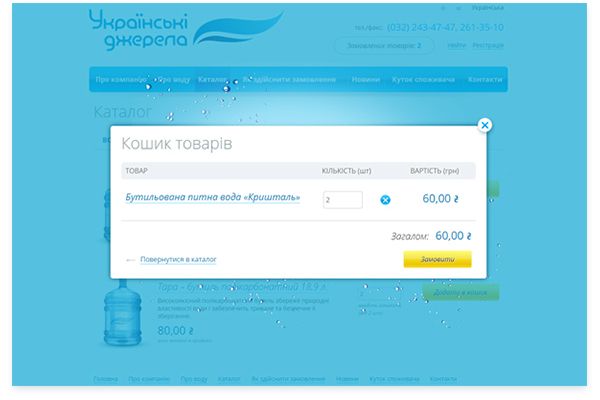
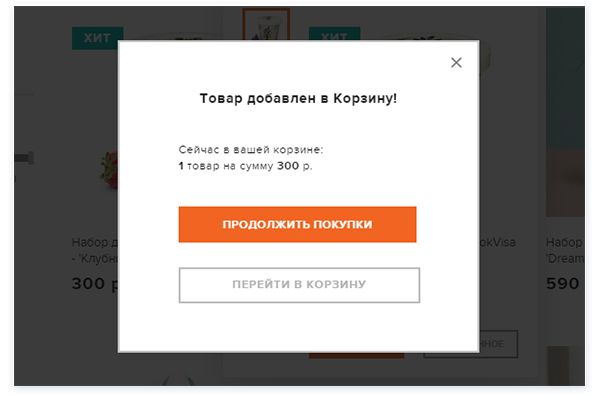
2. Логічний процес переміщення під час покупки. Ми живемо в реальному, фізичному світі, і нам важливо ідентифікувати себе в просторі. Людина некомфортно себе почуває, коли не знає, де знаходиться. Це потрібно враховувати, проектуючи сайт. У користувачів виникає дисонанс, коли з однієї сторінки їх раптово перенаправляє на іншу, тоді випливають якісь додаткові вікна, а тоді знову треба виконувати якісь дії – і так до безкінечності. В результаті користувач розгублюється, де він та що взагалі відбувається. Всі кроки повинні бути зрозумілими та послідовними, уникайте хаосу! До речі, бажано, аби таких кроків було якомога менше.

3. Зменшіть кількість кнопок. Навіть якщо вони різні, це ніяк не поліпшує ситуацію. Користувач буде сумніватися, що саме натиснути і що трапиться далі. Зробіть вибір очевидним.

4. Пояснюйте, навіщо вам та чи інша інформація від користувача. В Україні більшість все ще з недовірою ставиться до інтернет-покупок.

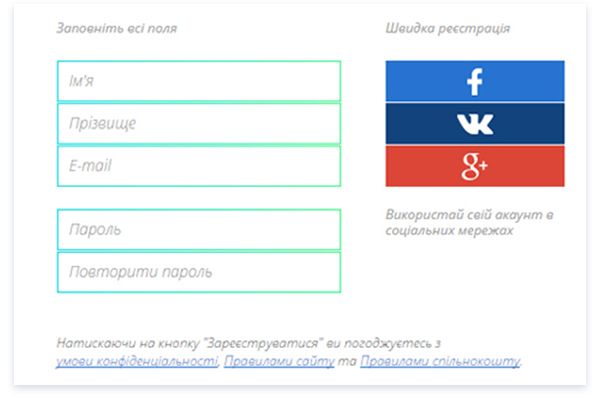
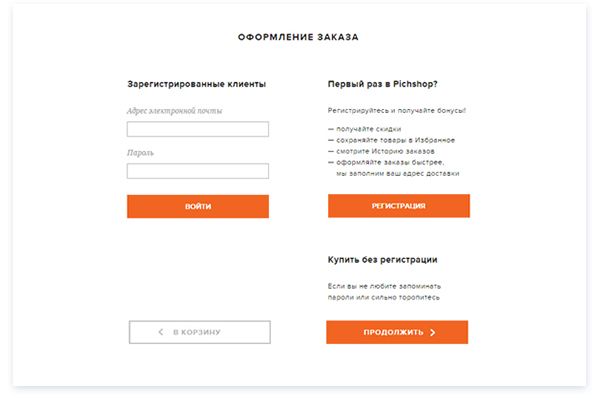
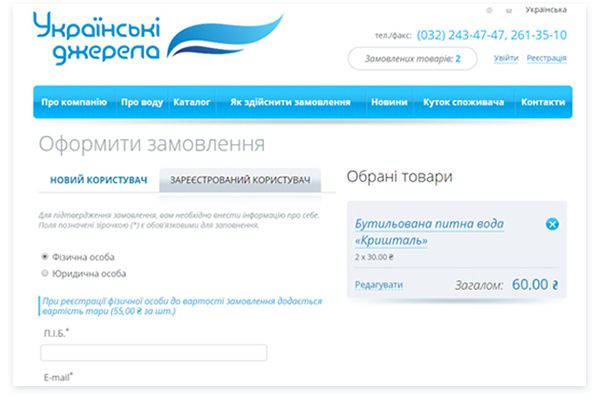
5. Не змушуйте реєструватися, щоб зробити покупку. Дайте користувачеві шанс зареєструватися пізніше і поясніть вигоду, яку він отримає натомість.

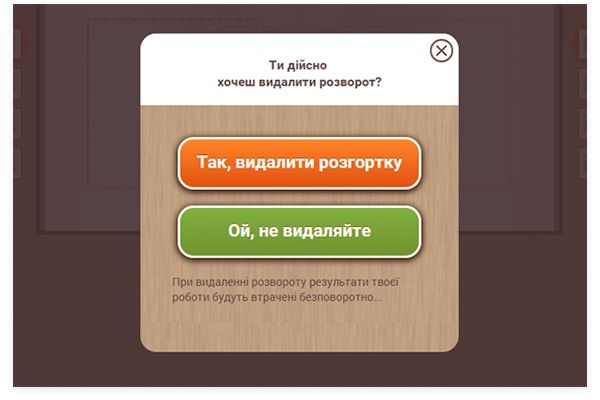
6. Завжди давайте змогу скасувати дію чи повернутись, при цьому не втративши інформацію. Набагато комфортніше знати, що в тебе є вибір і в будь-який момент ти можеш все відредагувати.

7. Продумайте систему підказок. Вони створюють атмосферу турботи.

8. Обов’язково дайте можливість звернутися до консультанта у разі виникнення питань. Далеко не всі є досвідченими користувачами – деколи очевидні речі для одних є не зовсім очевидними для інших.

9. Зробіть процес привітним до користувача. Формуйте тексти та підказки з думкою про те, що їх читатимуть живі люди, а не роботи. Побільше френдлі в дизайн, одним словом.

10. Робіть все максимально простим та зрозумілим. Не вибудовуйте мегаскладні і заплутані штуки. Це не квест і не перевірка на витривалість, головна мета – щоб користувач купив товар.

11. Подивіться, як працюють інші. Аналізуйте. Це не гріх – враховувати досвід своїх колег. Помилково багато дизайнерів намагається придумати щось нове, але це не завжди працює на досягнення мети. Можливо, якщо люди вже давно користуються чимось, воно є звичним для них і не викликатиме дискомфорт, на відміну від ультранового рішення? Тож добре подумайте, перш ніж проявляти новаторство.
Дещо я упустила, але нова стаття вже не за горами)
До цієї ж теми раджу прочитати статтю Галини "9 критеріїв інтернет-магазину, які перетворюють відвідувача в покупця".



