Різниця між width:auto та width:100%
- 13 Червня 2014
- Roman Baluk
- Верстка
- 26338

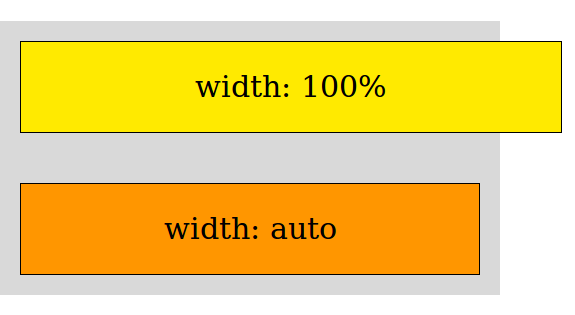
Не кожен верстальник задумувався над різницею між width:auto і width:100%. Здавалося б, на перший погляд, що тут думати: якщо елементу задати значення width:100%, то він займе всю ширину батьківського блоку, якщо ж задати width:auto, то елемент розтягується на ширину свого внутрішнього вмісту. Логічно? Так. Правильно? Не зовсім!
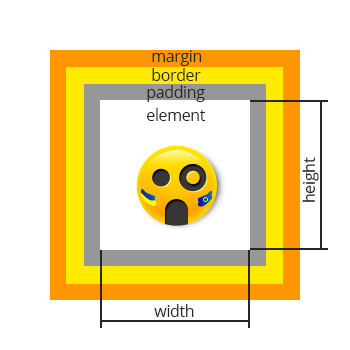
Згадаймо, з чого складаються блочні елементи сайту:

- element — сам елемент;
- padding — внутрішній відступ;
- border — рамка навколо елемента;
- margin — зовнішній відступ.
По замовчуванню ширина (width) блочного елемента (element) визначається без врахування padding та border.
Коли ми задамо блочному елементу код width:100%, наш елемент (element) розтягнеться на всю ширину батьківського блоку, та не забуваймо, що в блочних елементів присутні ще margin, padding і border. Тому якщо вони > 0, наш елемент вилізе (або розтягне) свій батьківський елемент (element + padding + border + margin > 100%)!
А от якщо задати width:auto, наш блочний елемент поміститься всередині батьківського елемента*, навіть якщо у ньому присутні margin, padding і border. Ось у цьому якраз і полягає різниця між width:auto і width:100%!
Тому коли ви наступного разу будете задавати width:100%, щоб розтягнути свій блочний елемент на всю ширину батьківського блоку, задумайтеся, чи не використати вам width:auto. Це зекономить ваш час на думки, чому елемент виходить ширшим за свого батька!:)
*блочний елемент не повинен містити float, в іншому випадку його ширина при width:auto буде дорівнювати внутрішньому вмісту.



