10 трендів веб-дизайну в 2015 році
- 12 Грудня 2014
- Olha Mzhviachni
- Дизайн
- 5055

2014 рік добігає кінця… В той час як усі нормальні люди вирішують, де їм святкувати Новий рік, веб-розробники і дизайнери думають над тим, яким буде дизайн 2015 року. Важливе значення мають цьогорічні тенденції, які швидше за все стануть ще більш трендовими в наступному році...
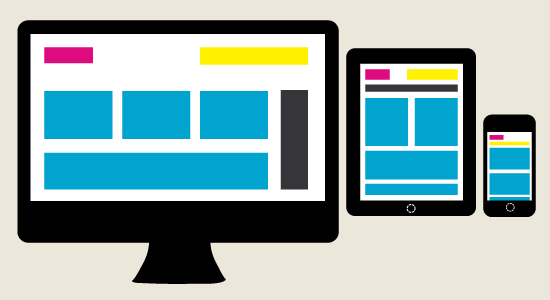
1. Responsive дизайн

Поки ще не закінчився 2014 рік, встигніть замутити і собі щось таке. Не пасіть задніх!
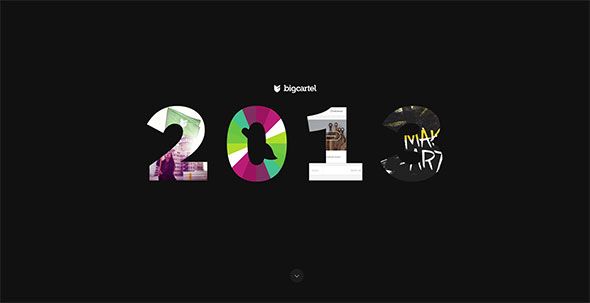
2. Великі, гарні та вражаючі фонові зображення

Величезні зображення були дуже популярні в 2014. Очікується, що їхня популярність зростатиме і в наступному році. Якісні та привабливі зображення роблять потужний вплив на користувачів, тому не тупіть і по повній використовуйте цей прийом.
3. Інфографіка

Як казали в одній рекламі ‒ «Рафаелло замість тисячі слів»)). Інфографіка набуде ще більшої популярності у 2015 році. Головна перевага інфографіки ‒ це можливість сказати багато з мінімальним текстовим навантаженням (так як розглядати картинки значно цікавіше, ніж читати тексти). Веб-графіка є більш привабливою для користувачів, тому готуйтесь: клієнти просто вимагатимуть використовувати її на сайті.
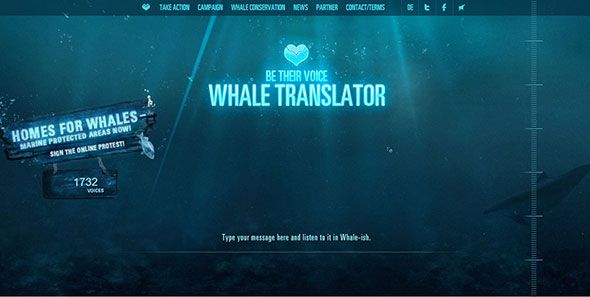
4. Скрол

Прокрутка забезпечує хорошу можливість поліпшити юзер-експіріенс, оскільки вважається, що зайві кліки дратують. Ще більш вражаюча фішка це паралакс прокрутка. Ходять чутки, що паралакс-ефект наділений магією і здатний значно підвищити юзабіліті вашого сайту. Тому сміливо експериментуйте з паралаксом в наступному році.
5. Типографіка

Повернемось трохи в минуле: сайти з вражаючою типографікою були досить затратними і високо бюджетними. Сьогодні ж ми маємо купу недорогих інструментів, наборів та шрифтів, які дозволять творити дива. Тому очікуйте побачити дивовижну типографіку в наступному році.
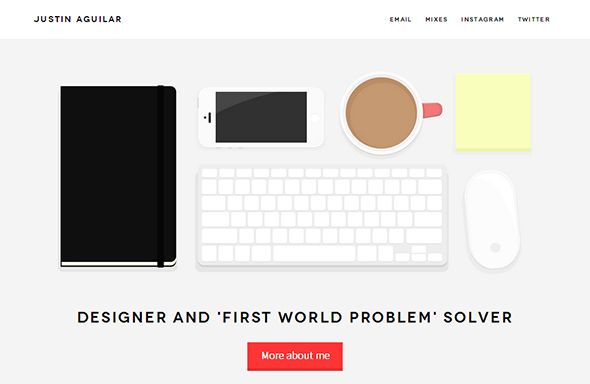
6. Плоский дизайн

Плоский дизайн зовсім не збирається нас залишати, навіть більше, зараз він знаходиться просто на гребені слави і в наступному році флет зовсім не планує здавати позиції.
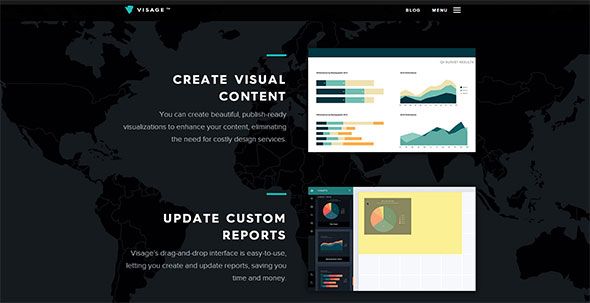
7. Візуалізація даних

Забудьте про ці нудні статичні діаграми, гістограми і таке інше - наступного року дизайнери будуть намагатись зробити їх привабливішими за допомогою анімації.
8. Відео як бекграунд

У 2014 році спостерігалася тенденція використання фонових зображень для сайтів. У наступному році можна буде побачити відео замість статичних зображень на головній сторінці багатьох сайтів. Ці відео розповідатимуть історію про бренд або ж просто будуть тематичними та гарненькими)).
9. Анімація

Збільшується швидкість інтернетів, збільшується якість екранів і покращуються анімаційні ефекти, тому, використавши правильну анімацію, можна буде значно легше досягнути цілей сайту.
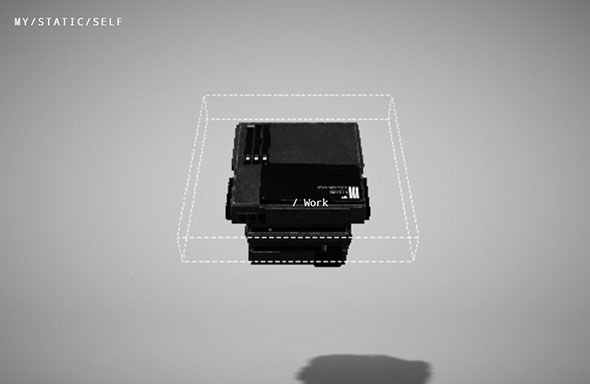
10. Використання 3D

Оцінивши постійно зростаючі можливості вебу, дизайнери і розробники починають використовувати 3D-ефекти. Виглядає це вражаюче і сумніваюсь, що в наступному році про таку неймовірну штуку забудуть.
Таким чином, тенденції, які були популярні в 2014 році, швидше за все, будуть актуальні і в наступному році. Але це лише тренди, тому творіть, експериментуйте і створюйте нові тенденції.



